フリーランス必読!営業で役立つ名刺・プロフィール画像・チラシを自作する方法 | Adobe Express PR

フリーランスを始めたばかりの人が最初にぶつかる壁は「営業」です。
「みんなどうやって仕事を獲得しているのですか?」
若い駆け出しフリーランスの方から、このような質問を頻繁にいただきます。フリーランスは、会社員とは違い自力で仕事を獲得する必要があるため、自分自身で営業用のマーケティングツールを用意して、自分のスキルや提供サービスについて相手に知ってもらう必要があります。
そこでまず大切なのは、第一印象。
はじめに悪い印象を与えてしまうと、面談や条件交渉にすら進めることができません。そこでこの記事では、フリーランスや自営業者が仕事を獲得しやすくするマーケティングツールを自分で作成する方法を解説します。
具体的に営業で役立つのは、「名刺」「プロフィール」「チラシ(フライヤー)」などのマーケティングツールです。各ツールのデザインのコツや注意点を抑え、Adobe Expressを使って自分自身で作成する手順を詳しく紹介していきます。基本のマーケティングツールを揃えて、フリーランスとしての仕事をリアルとインターネット、双方のチャネルで受注できるようになりましょう。
*Adobe ExpressのPR記事です。
名刺の作り方
名刺は、主にリアルの場での営業に役立つマーケティングツールです。駆け出しフリーランスの方の中には「名刺を持っていない」という人もいますが、企業から仕事を獲得したいのなら、必ず持っておきましょう。
ビジネスシーンにおいて初対面での名刺交換は一般常識ですし、発注側の立場から見れば、名刺を持っていないフリーランサーは素性がわからないので、そのような人に仕事をお願いするリスクは避けたいと思うのが本音です。
ここからは、自分で名刺をデザインする際のコツや具体的な作成方法について解説していきます。
名刺をデザインするコツ
① 横型か縦型にするかを決める
まずは、名刺を「縦型デザイン」にするのか、「横型デザイン」にするのかを決めます。ビジネスマナーの観点では縦型も横型も特に差はありませんが、一般的には横型名刺のほうが主流となっています。
一方、クリエイティブな職種の人は縦型の名刺を使っている傾向があります。縦型/横型デザインそれぞれのメリット・デメリットを把握した上で、自分の職業や趣向にあったデザインを選びましょう。
横型デザイン
| メリット | デメリット |
| Web上で参考できるデザインサンプルが豊富で作りやすい 長いメールアドレスやURLなども違和感なく収めることができる | オーソドックスになりがちなので、他の名刺と差別化しづらい |
縦型デザイン
| メリット | デメリット |
| 横型に比べて珍しく目立つため、相手に覚えてもらいやすい スタイリッシュでオシャレな印象を与えられる | デザインテンプレートの種類が少ない 横幅が狭いため長い文字列が収まりにくい 名刺フォルダに並べて収納したときに見づらくなる |
② 基本的なサイズを選ぶ
名刺にはさまざまなサイズが存在しますが、現在日本で一般的に使用されているサイズは91×55mmで「名刺4号」と呼ばれる規格になります。「名刺4号」の他にも以下のような異なるサイズの規格があります。
- 名刺3号「85×49mm」
- 欧米サイズ「89×51mm」
- 名刺5号「100×61mm」
- 名刺6号「116×70mm」
名刺のサイズには特に決まりはありませんが、「名刺5号」以上の大きなサイズになると一般的な名刺入れや名刺ファイルに収まらなくなってしまうため、そのまま捨てられる可能性があります。
他のライバルたちと差別化したい気持ちもあるかと思いますが、保管してもらえなければ元も子もないので「名刺4号」か、それよりも小さいサイズの規格を選ぶのが無難だと思います。
③ 掲載する情報を決める
フリーランスであれば以下の情報を記載するのが一般的です。
- 役職や肩書き、キャッチコピー
- 屋号や名前
- 住所
- 連絡先
(電話番号、FAX、メールアドレス、WebサイトURL、SNSのURLやID等) - 職種・業務内容
- PR文など
名前・住所・電話番号・メールアドレス、SNSのIDなどは最低限連絡を取るために必要な情報になるので必ず記載するようにしましょう。
また、職種や業務内容、PR文を詳しく掲載すればするほど、相手が何か仕事を依頼したくなったときにあなたを思い出してもらいやすくなるかもしれません。
画像やロゴを使用するか決める
上述のテキスト情報の他に、画像やロゴなどの画像情報についても検討しましょう。
名刺に掲載する画像情報には主に3つの種類があります。
- プロフィール画像
- QRコード
- 個人事業のロゴ
プロフィール画像
個人的には自分の顔が映った「プロフィール画像」は入れておくべきだと思っています。なぜなら、企業の経営者や、やり手のビジネスパーソンは日々数えきれないほどの名刺交換をしているからです。
私自身も会社員時代に、管理職として月に何十枚もの名刺交換をしてきました。日々たくさんの名刺交換をしていると、時間を置いてから改めて名刺を見た時に、相手の顔が思い出せないことがあります。
一方で、顔写真が載っている名刺があれば、次に会った時にその人のことをよく覚えていますし、親しみも感じるため会話も弾みます。そんな経験から自分がフリーランスになってから自作した名刺には、目立つ位置に顔写真を入れています。
QRコード
また、ブログやポートフォリオなどのWebサイトを所有しているなら、そのQRコードも掲載することをオススメします。
実際、名刺に掲載された長いURLの文字列を、直接ブラウザに手入力する人はほとんどいません。QRコードを掲載しておけば、手元のスマホカメラをすっとかざして、簡単にあなたのWebサイトにアクセスできるので合理的です。(Adobe Expressで作成することもできます)
個人事業のロゴ
個人事業のロゴは特に持っていないという人も少なくないと思いますが、サービスロゴや事業の屋号でロゴを作成している場合は、ブランド認知のためのアイコンとして掲載しておくと良いでしょう。(Adobe Expressで作成することもできます)
片面デザインにするか両面デザインにするか決める
名刺に何を記載するかを決めたら、片面だけの名刺にするのか、表裏を使った両面の名刺にするのか、掲載情報の分配を決めます。
名前・住所・電話番号・メールアドレス、SNSのIDなど、最低限の情報だけを記載したシンプルな内容にするなら片面デザインでよいでしょう。
一方で、事業内容を詳しく掲載したり、PR文も存分に盛り込んだりしたいなら、たくさんの情報を掲載できる両面デザインがオススメです。
私が名刺を作成した際は、後者の事業内容を詳しく盛り込み自身の仕事をより深く知ってもらいたい意向があったため、表面は名前・住所・電話番号・メールアドレス、SNSのID、顔写真等の基本情報を、裏面には提供できるサービス一覧とブログのプロフィールページにリンクするQRコードを掲載しました。
両面を使用するなら自身の基本情報と、事業やサービスに関する情報をグルーピングして
表と裏に分けると分かりやすくなります。
④ フォントを決める
名刺に何を載せるかを決めたら、次のステップはどう魅せていくかディティールを決めていきます。名刺はテキスト情報がメインとなるのでフォント選びも重要です。デザインのテイストや配色、視認性など重視するポイントによって選ぶべきフォントも変わってきます。
日本語では、ゴシック体か明朝体系の2種のフォントがよく使われています。
ゴシック体
ゴシック体は読みやすさを重視したいときに便利なフォント。文字の太さが均一なので読みやすく、汎用的に使えるのが特徴です。
また、ゴシックの中にも角ゴシックや丸ゴシックなどいくつかの種類があり、文字の端が丸くなっている丸ゴシックはよりカジュアルな印象を与えます。背景に濃い色を採用し、文字を白抜きにする場合なども、ゴシック体を使った方が視認性を確保できるのでオススメです。

明朝体
明朝体は上品さや優雅さを演出するのに向いているフォント。横の線より縦の線が太く、特に紙に印刷した際に可読性が高いことが特徴です。
名刺だけではなく雑誌や文庫本、新聞などにもよく使われているフォントです。明朝体フォントは和風イメージの縦書きデザインにもよく合いますし、弁護士や税理士、医者、教師など堅実な職業の名刺にも向いています。

英数字のフォント
名刺ではメールアドレスなどの英数字も使用します。英文には英文に適した欧文フォントが存在するので、そちらをつかうとデザインが綺麗に仕上がります。
日本語フォントでゴシック体をメインで使っているなら、英数字もゴシック体で、逆に明朝体をメインで使っている場合は英数字も明朝体系のフォントを使用した方がデザインに統一感がでるので、できるだけ日本語も英数字も近いテイストのフォントを選びましょう。
他にも、たくさんのフォントの種類があり、ベーシックなものから個性的なものまで様々。同じ名刺でも選ぶフォントによって印象が変わるので、デザインしながらいろいろなフォントを試してみてください。
欧文ゴシック体 (サンセリフ体)

欧文明朝体 (セリフ体)

⑤ 配色を考える
名刺デザインでは色の選択も重要なポイントの1つ。配色バランス1つでスタイリッシュに見えたり、素人感丸出しのデザインになったりと、かなり印象が変わってしまうためです。配色を考える際に抑えておくポイントは以下の2点です。
- 利用する色の数は3色まで
- テーマカラー/ベースカラー/アクセントカラーの配分と色の決め方
利用する色の数は3色まで
利用する色の数は基本的には3色に収めることで、デザイナーでなくても、すっきりとまとまったデザインになります。この3色をテーマカラー・ベースカラー・アクセントカラーに分けて考えるのがよいデザインに仕上げるコツです。
テーマカラー/ベースカラー/アクセントカラーの配分と色の決め方
良いデザインに仕上げるための、色の決め方と配分のポイントは下表のとおりです。
| 色の種別 | 色の決め方 | 色の配分 |
| テーマカラー | テーマカラーはサービスのロゴやイメージカラーとして使用している色、または自分が最もアピールしたい色を採用します。 | 25% |
| ベースカラー | ベースからは彩度の低い、白やライトグレー、ベージュなどを採用するのがオススメです。テーマカラーの類似色の明度を上げた淡い色を使ってもまとまりがよくなります。 | 70% |
| アクセントカラー | 名刺の中で目立たせたいまたは見逃してほしくない箇所に、一部だけ主張の強い色を採用します。テーマカラーの反対色を用いることで特に目に留まりやすくなります。 | 5% |
もし、配色のイメージがつかないという人は、以下のカラーホイールやカラーパレットを参考にして、合う色の組み合わせを参照して決めていくのも良いと思います。
読みやすいレイアウトにする
主な掲載内容と配色が固まったら、次に名刺のレイアウトを考えましょう。レイアウトを考慮する上でも大切なポイントがあります。
文字を揃える
名刺をデザインする中で文字を揃えることで見やすさが大きく変わり、3つの揃え方があります。
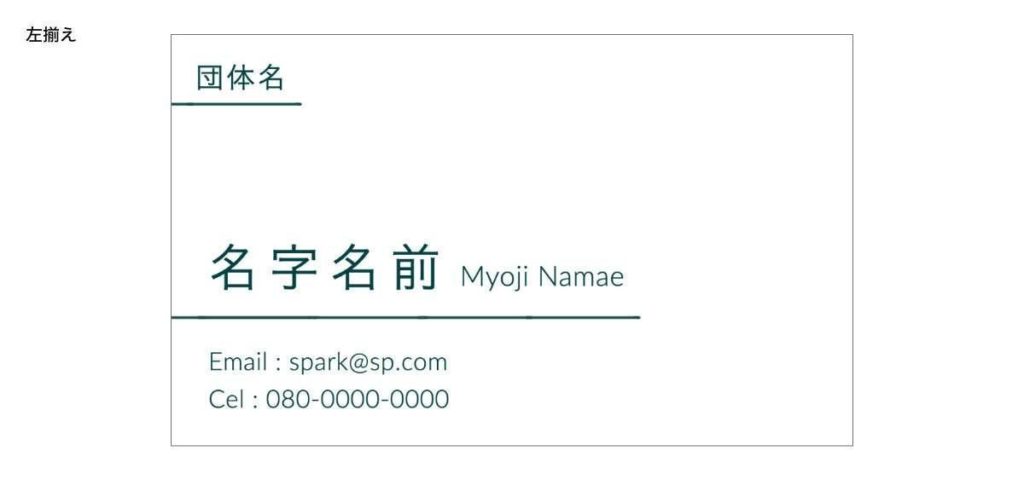
左揃え
最も基本的なレイアウトで一般的に使用。日本語も英語も横書きの文字を左から右に向かって読むので、左揃えにすることによって安心感を与えることができます。
中央揃え
情報に注目を集めたいときに使用。文字を名刺の中心に寄せることで情報が集中するので、目に留まりやすくなるためです。ただし、中央揃えは短く1行に収まる文言だけに使用することがオススメ。中央揃えの文章が改行されると、読みづらくなってしまうためです。
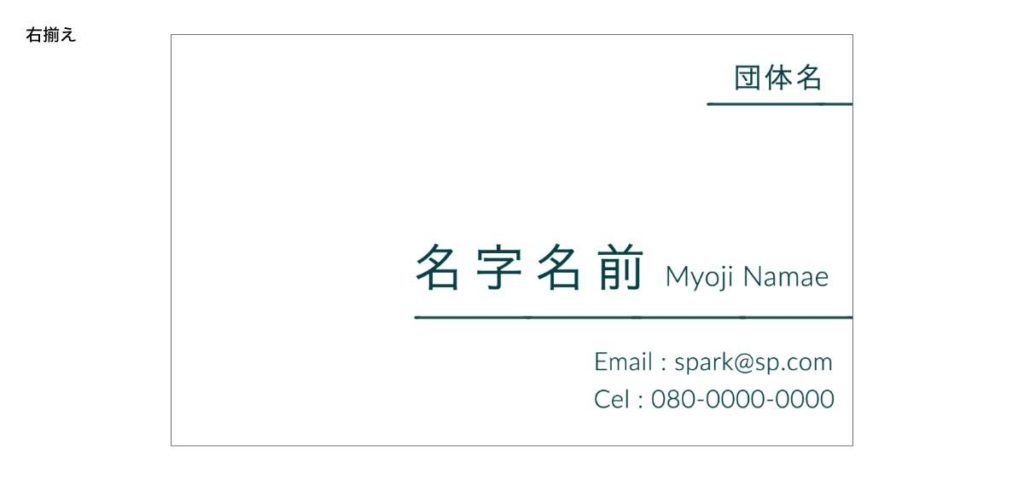
右揃え
個性的な印象を与えたいときに使用。基本的に人の目は左から右へ移動させるため、あまり多用すると見づらさが際立ってしまうデメリットがあります。名刺で使用するなら住所や電話番号、Eメールアドレスなど連絡先情報の塊など部分的に使用しましょう。
例えば、各々の文字揃えで名刺をデザインしてみるとこんな感じになります。
文字揃えの例



これだけで印象がかなり変わりますよね。
ジャンプ率を考える
ジャンプ率とは大きな文字と小さな文字の大きさの差を表す比率のこと。ジャンプ率が大きいと、メリハリが出てダイナミックで強いインパクトを与えることができます。逆にジャンプ率が小さいと、静かで落ち着いた印象を与えることができます。
ジャンプ率の比較例

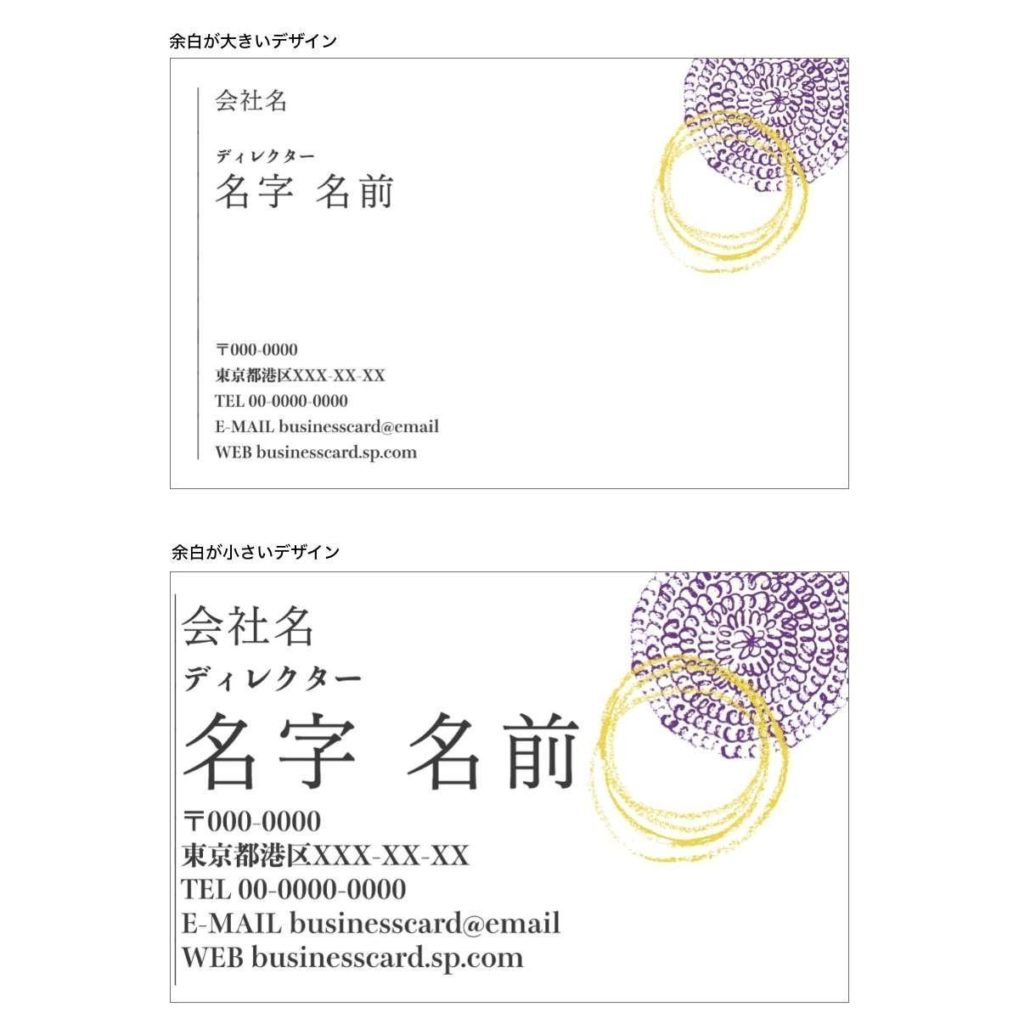
余白を活用する
たくさんの情報を盛り込みすぎると、余白がなくなり窮屈で見づらくなってしまうことも。文字サイズや情報量を調整して適度な余白を確保してあげることで、すっきりとしたスタイリッシュなデザインに仕上がります。
余白を設ける箇所は主に以下の3点を意識しましょう。
- 名刺の端の4辺との間隔
- 文字列同士の行間
- 文字と文字の間隔
余白の比較例

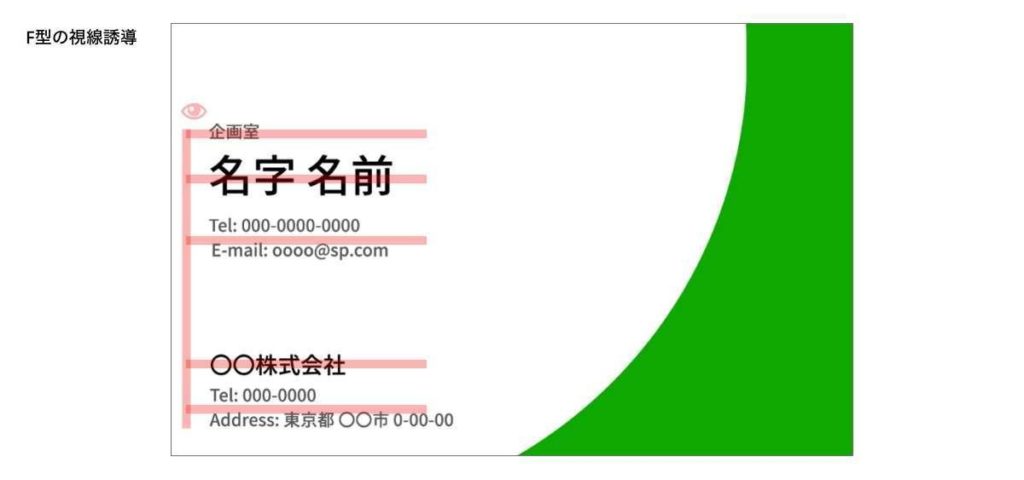
人の目の動きを考える
読みやすいレイアウトにするためには人の自然な目の動きを配慮することが重要。人の視線の動きにはいくつかのパターンがあり、視線誘導(ミスディレクション)と呼ばれています。
某バスケットボール漫画の主人公やマジシャンが使う技術でもあります。以下のように、視線の自然な動きに沿って重要な情報要素を配置することで、見やすいレイアウトを作り上げることができます。
横書きの場合
Z型

F型

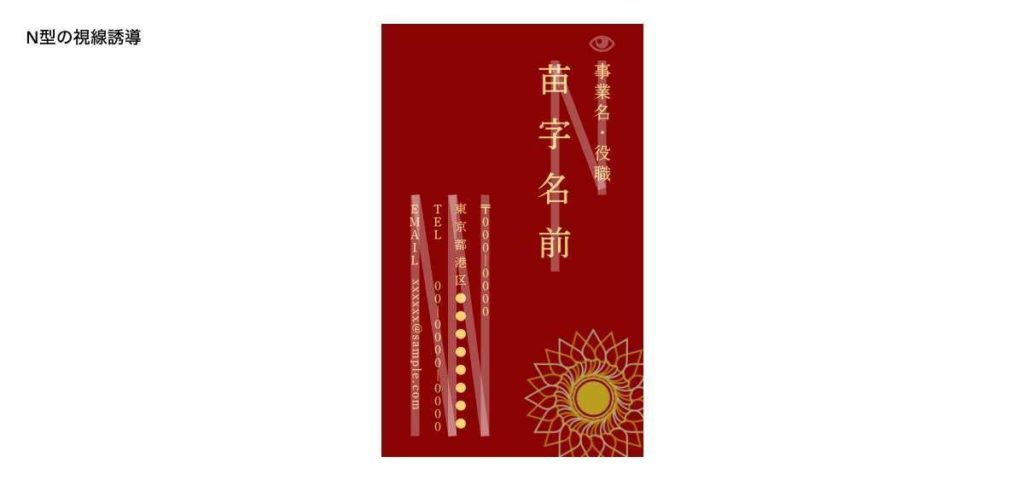
縦書きの場合
N型

わかりやすさを意識する
名刺デザインはオシャレさばかりを追求してしまうと、逆にわかりづらい名刺になってしまうことがあります。オシャレなデザインにしつつも、最低限の視認性や情報の見やすさは損なわないように注意してデザインしましょう。(*アート系の職種を除く)
特に注意したいのが名刺の交換相手がミドル世代やシニア世代の場合です。人は40歳あたりから加齢の影響で徐々に小さな文字が読みづらくなったり、色の違いを識別しづらくなったりします。
そのため、文字サイズが小さすぎたり、背景と文字のコントラストが弱かったりすると書いてある内容が伝わりにくくなるという事があります。わかりやすいデザインにするためには、以下の対策が有効です。
- 文字サイズは最小でも6pt以上にする(名前など目立つ文字は18pt前後が一般的)
- 淡い色の背景には白抜きの文字を使用しない(濃色背景×黒系の文字の場合も同じ)
デザインする際にこの2点をぜひ意識してみてください。
用紙を選ぶ
名刺デザインが完了した後は、それに合う紙の種類を選びます。紙の質感でも名刺の印象は大きく変わるので、一般的によく使われる以下3つの紙の種類と特徴を理解しておきましょう。
上質紙
上質紙は原料のパルプを100%使用して無加工で作られた用紙。表面にコーティングが施されていないため、他の用紙と比べてインクが馴染みやすいのが特徴です。
ボールペンなどでメモを書き込みやすく、余白の多いシンプルでオーソドックスな名刺に向いていると言えます。
マット紙
紙の表面に光沢を抑える艶消しのコーティングが施されている用紙。表面が滑らかで反射が少なく落ち着いた色合いに仕上がるのが特徴です。最近のビジネス用の名刺では最も一般的に使用されている用紙となります。
コート紙
上質紙の表面を薬剤でコーティングし光沢を出した用紙。コート紙は光沢紙とも呼ばれ、印刷時のインクが紙の奥まで染み込まないため、鮮やかな発色となるのが特徴です。
写真を使った名刺やカラフルな名刺に向いています。一方、コート紙は油性マジック以外での書き込みができないので、その点も注意しておきましょう。
他のデザインを参考にする
いざ名刺をデザインしようとしても、よいアイディアが浮かばないことも。そんな時は、他の人のデザインを参考にしましょう。
配色やレイアウト、フォントなど他のデザインの良い部分を参考にして、上手に取り入れることで、頭の中でぼんやりしていたイメージが明確になります。
Adobe StockのようなデザインライブラリのWebサイトで「名刺 オシャレ」「名刺 シンプル」「名刺 和風」などのようにキーワード検索をすると、より自分のイメージに近いデザインサンプルに辿り着くことができます。

名刺を簡単に作成する方法
名刺をデザインするツールはいくつか存在しますが、個人的には無料で利用できるAdobe社のデザインツールAdobe Expressが使いやすくて良かったです。アプリのダウンロードも特に必要なく、ブラウザ上で簡単に操作できる上、オシャレで使いやすいテンプレートが豊富だからです。
ここからは具体的な名刺の作成手順を解説していきます。
Adobe Expressの編集画面にアクセスする

まずはAdobe Expressの「無料デザインアプリで名刺を作成」画面にアクセスし、ログインした状態で「今すぐ名刺を作成」ボタンを押します。
ボタンを押すと名刺の編集画面が開きます。Adobeアカウントをまだお持ちでない方は、先に新規登録画面から会員登録をしてください。会員登録は無料です。
デザインテンプレートを選ぶ
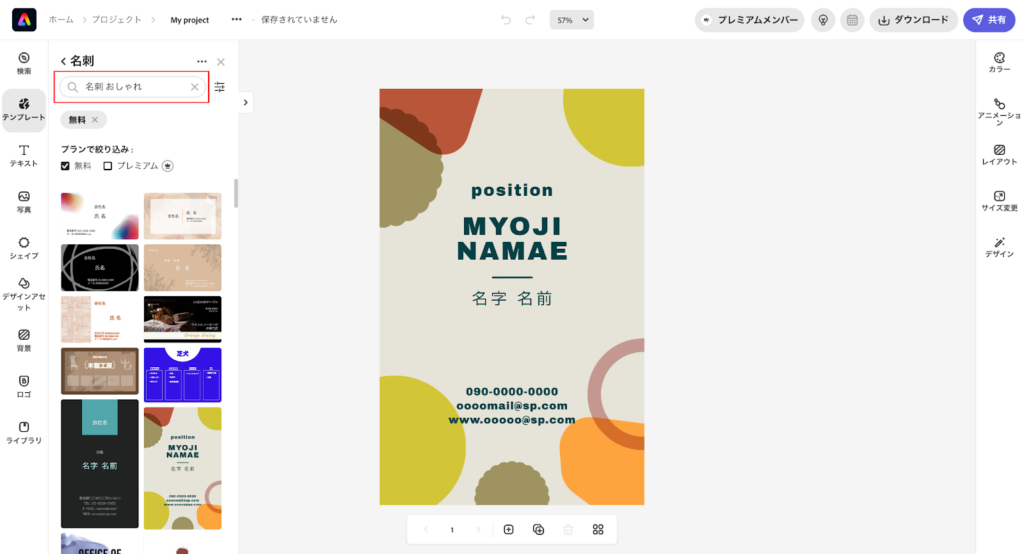
編集画面を開いたら、画面左側のメニューにある上から二番目の「テンプレート」を選択します。
「テンプレート」を選択すると、すぐ右側にあらかじめ用意されたテンプレートのサムネイル一覧が表示されます。サムネイルの右下に王冠マークがついているものは「有料版」のみに使用が制限されますが、何もついていないものは無料で使用できます。
お気に入りのデザインテンプレートが見つかったら、そのサムネイルを選択すると、テンプレートデザインが右側のキャンバスに表示され、編集できるようになります。
また、テンプレートを選択する際に「名刺 オシャレ」のようにテーマをキーワードに含めて検索すると、自分のイメージに近いテンプレートが表示されます。

あらかじめ入っているサンプルテキストを自分の情報に置き換える
テンプレートを選択した際にあらかじめ入っているサンプルテキストを、自分の肩書きや名前に置き換えます。テキストボックスのサイズはドラッグ&ドロップで変更できるので、置き換えた情報に合わせて調整しましょう。
イラストの差し替えや写真を差し込む
イラストを差し替える方法
キャンバス内のイラスト部分を選択して、画面右に展開されたメニュー内上部の「置き換え」ボタンを押します。「置き換え」ボタンを押すと、左側にイラストの一覧が表示されるので気に入ったイラストを選択します。
画像を差し込む方法
自分の顔写真など写真を差し込みたい場合は、キャンバス内のイラストを一旦削除して、左メニューから「写真」アイコンをクリック。
その後「写真をアップロード」ボタンを押して、PCから自分の画像を選択し挿入します。このテンプレートでは写真の挿入領域が縦長なので、元画像も縦長のものを選択するとバランスがよくなります。挿入した画像は適宜トリミングして横幅を調整します。
フォントや配色を変更する
背景色やテキストの色、フォントを変更したい場合は、上の動画のように変更したい箇所をクリックして選択し、右側に表示されるメニューから変更します。
背景色を変更する際は、背景部分をクリックすると「背景を編集」メニューが表示されます。表示されたメニュー内の「ベタ塗りのカラーを選択」ボタンを押して、任意の色を選択します。
キャンバス内のテキスト部分をクリックすると「テキストを編集」メニューが表示され、そこからテキストカラーとフォントを選択することができます。
名刺を印刷する方法
名刺を印刷するには印刷会社に注文する方法と、自分自身で名刺用の用紙を購入して、自宅のプリンターで印刷する2つの方法があります。
印刷会社に注文する
仕事の受注につながるような質の高い名刺にしたいなら、ラクスルなどの印刷会社に注文することが基本です。
ネット印刷ならPCから簡単に印刷の依頼ができますし、紙の種類や厚さの他、角丸、片面・両面の選択、カラーなど細かく指定できるので、自分で印刷するよりもかなり質の高い仕上がりになります。
一般的にはAdobe Expressで作成したデザインをPDFに出力して、ネット印刷会社のWebサイトからデータをアップロードして入稿します。
ただし、印刷会社によっては入稿時に印刷物の断裁位置や、印刷時にインクの刷り位置をあわせるためのトンボ(トリムマーク)が必要な場合があります。その際は印刷会社ごとに用意された印刷テンプレート*をダウンロードして、その上にデザインデータを貼り付けてから入稿します。
*ラクスルの場合はイラストレーター形式(ai)、Word形式(docx)、Powerpoint形式(pptx)のフォーマットが用意されています。
自分で印刷する
印刷会社に注文する方法の他には、家電量販店やAmazonなどのネット通販で名刺用の用紙を購入して自宅のプリンターで印刷することも可能。
欲しい時に欲しい分だけ印刷ができる手軽さのメリットはありますが、自宅用のプリンターでは印刷の質に限界があるので、安っぽい仕上がりになってしまうリスクがあります。
あまりにもチープな名刺だと、交換相手からの第一印象が悪くなってしまう可能性もあるので、できればプロの印刷会社に注文することをオススメします。
プロフィールの作り方
リアルな営業では名刺が便利ですが、SNSやブログといったオンライン上で営業をするなら、プロフィール画像やプロフィール文章も重要です。
質の高いプロフィール画像をデザインするコツ、仕事につながるプロフィール文を書くコツを解説します。
プロフィール画像をデザインするコツ
SNSやブログのプロフィール画像をデザインする上で大切なことは主に以下の3つ。
- プロフィール画像に顔写真を採用するのか、イラストを採用するのかテーマを明確にすること(営業するなら本人の顔出しがベスト)
- 著名人や質の高い他の人のプロフィール画像を研究して良い部分を上手に取り入れること
- SNSの場合はヘッダー画像など他の画像とのデザインバランスを考慮すること
Adobe Expessを使えば、プロフィール画像も簡単に質の高いものが作成できるので、挑戦してみてください。
詳しい作成手順はこちらの記事でまとめています。ぜひご参照ください。
>> Twitterアイコンを1時間でプロ並みに作成する方法
プロフィール文章を書くコツ
SNSやブログのプロフィール文は相手に自分のスキルや実績を知ってもらう上でとても重要。プロフィール文は会社面接で例えるなら履歴書と同じ役割を果たすので、相手があなたに仕事を依頼するかどうかを決める最初のカギとなります。
仕事を獲得するために特に抑えておきたい情報が以下の6つ。
- 主な仕事内容
- 得意領域
- これまでの経歴
- スキルや資格
- 実績紹介
- 居住地や商圏範囲
主な仕事内容
今現在どのような仕事に携わっているのかを端的に記載。私の場合は、Web制作のプロジェクトマネジメントや広告運用、Webライティングなどメインとしている業務を掲載しています。
得意領域
営業や企画、プログラミング、動画編集、デザインなど、特に自分が得意とする分野や領域を記載。
これまでの経歴
会社員時代に何をしてきたか、どんな会社に所属していたかを記載。大手企業出身であれば、あなたの権威性も増しますのでぜひブランディングに活用しましょう。(過去の所属企業との契約で社名を出せない場合があるので問題がないか事前にご確認ください)
スキルや資格
自分が持っているスキルや資格をリストアップして記載。ただし、完全リモートワークの仕事を取りたいのに自動車運転免許を掲載するなど、仕事の本質とは関係のない資格を書いてもあまり意味がないので、自分がやりたい仕事と結びつくものだけに絞りましょう。
実績紹介
これまで自分が関わってきたプロジェクトを紹介しましょう。クライアントにとってあなたの実績は仕事を依頼するか判断するために最も重視する項目の1つです。
何が出来るかを伝えるよりも、何をやってきたか伝える方が相手に信頼してもらいやすくなります。ただし、プロジェクトごとに社名を公開して良いか、事前にクライアントに確認するようにしましょう。無断で掲載するとトラブルになるケースもよくあるので、注意が必要です。
居住地や商圏範囲
オフラインビジネスであれば現在どこを拠点にしているか、商圏範囲はどこなのかを明示しましょう。商談がしやすい場所にいるのか、店舗ビジネスであれば行きやすい場所にあるのかなど、クライアントや消費者は気にします。
IT系などオンラインのビジネスであればあまり関係ないかもしれませんが、対面での商談を希望するクライアントも一定数存在します。逆に、海外在住などの場合は時差が武器になることもありますし、現地でしかできない情報収集や買い付けなどの仕事につながる可能性もあるので、現在の主要拠点がどこなのかはしっかり書いておくべきです。
また、ブログのプロフィールページであれば制限なく情報を盛り込めますが、TwitterなどのSNSは150文字前後の文字数制限があることがほとんど。SNSのプロフィールは特に重要な仕事内容などの項目を絞って、端的にまとめることが重要です。
私のTwitterプロフィールと、本ブログのプロフィールページへのリンクを貼っておきますので、参考にしてみてください。


チラシの作り方
リアルな営業では名刺が役立ち、SNSやWebなどのオンラインではプロフィール画像・文章が役立つことをご説明してきました。
そして、オフラインの場での営業や、SNSなどオンライン上の営業には、チラシ(フライヤー)が役立ちます。名刺だけでは収まり切らないような詳細な情報も、チラシなら大きな面で存分に盛り込むことが出来るからです。
個人で何かを販売したり、教室をつくったり、ITフリーランスとしてスキルやサービスなどを提供したりする場合は、その概要、特長、メリット、申し込み方法などの重要な要素をテキストとビジュアルを組み合わせることで、訴求力が飛躍的にアップします。
チラシをデザインするコツ
ターゲットを明確にする
チラシを作成する前に、まずはそのチラシを「どこの、どんな人」に見てもらいたいのか、ターゲットを明確にすることが大切。ターゲット設定は人の現在の状態を示す「属性」と、趣向や悩みを表す「インサイト」に分けて考えると、まとめやすくなります。
ターゲット設定の項目例
| 属性 (現在の状態) | 年齢層 居住地 性別 家族構成 年収 車の所有の有無 など |
| インサイト (悩みや趣向など) | 現在●●●●に悩んでいる 将来的には◯◯◯をしたいと考えているなど |
ターゲットが何に悩んでいるかを明確にすることで、提供する商品やサービスがその悩みをどのように解決できるかをはっきり打ち出すことができますし、オフラインの場で配布するのであれば、どこのエリアでチラシを配布すべきか明確になります。
掲載する情報を決める
ターゲットが明確になったら、次は相手に何を伝えるかを決めましょう。それらの情報がチラシに掲載する内容になります。
チラシに掲載すべき内容は主に以下の8つ
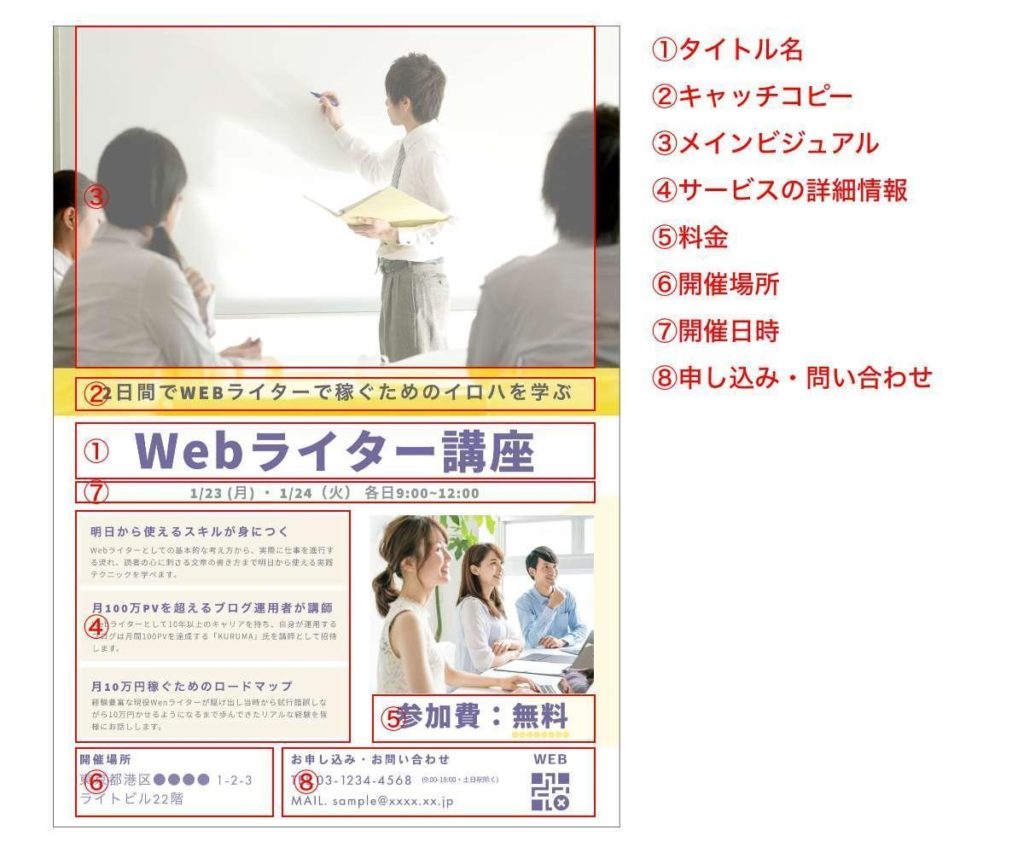
①タイトル名
サービス名、イベント名、セミナー名、商品名などを記載。
②キャッチコピー
商品、サービスがもたらすベネフィットを短い文章で表すのがポイント。
③写真やイラストなどのメインビジュアル
商品、サービスの特徴がひと目でわかるような写真やイラストを採用しましょう。
④提供するサービスやイベント、商品の詳細情報
曖昧な表現を避けて、できるだけ具体的に記載するのがコツ。ただし、冗長にならないように端的に書くようにしましょう。適宜箇条書きを活用するとわかりやすくなります。
⑤料金
価格はお客さんが購入判断をするために大切な要素。できるだけ誰が見ても分かりやすく書くのがポイントです。無料で提供できるものであれば、大々的にアピールしましょう。
⑥開催場所
オフラインのイベントやセミナーであれば、開催場所の明記は必須。地図の画像とセットで記載するか、Google MapのQRコードをセットで記載してあげるとより分かりやすくなります。
オンラインの場合でもZoomでやるのか、Youtubeライブなどで配信するのか?使用するコミュニケーションツールを明記するようにしましょう。
⑦開催日時
期間限定のキャンペーン、イベント、セミナーの場合は「いつ」の情報がとても重要になります。こちらも消費者やクライアントが間違えないように、はっきりと分かりやすく書くことがコツです。
⑧申し込み・問い合わせなどの連絡先
チラシを見た人が、イベントやセミナーに参加申し込みをしたり、商品購入やお問い合わせしたりできるように、連絡先は必ず明記しましょう。
ターゲットによって問い合わせや申し込みに使うツールが異なる場合があるので、ターゲットに合わせて電話・メール・WEBフォームなど連絡手段の表記に、優先度をつけるのがポイントです。
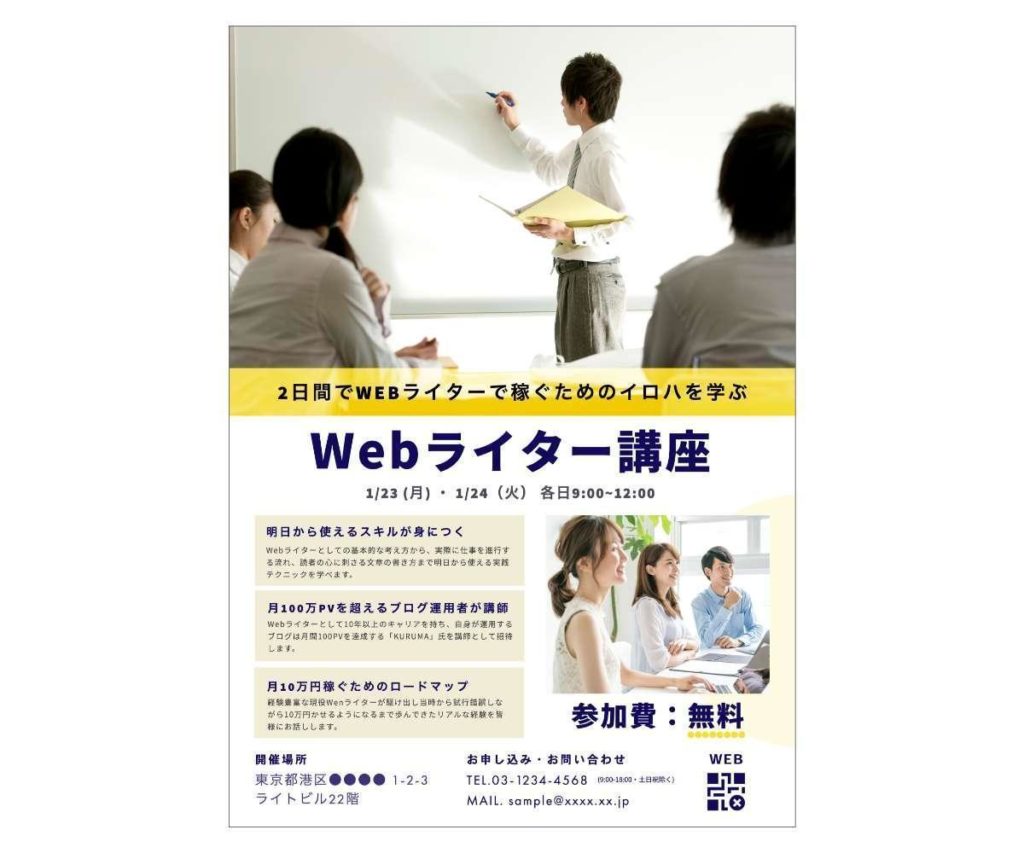
上記の情報を記載したチラシの例

キャッチコピーを考える
キャッチコピーは上述のとおり商品、サービスがもたらすベネフィットを短い文章で表すのがポイント。短く端的に表現することに加えて、以下の3点を抑えることでよりターゲットの心に刺さるキャッチコピーに仕上がります。
1. 商品やサービスを利用することでその人の未来はどう変わるかを明記する
例:長年の悩み「頭痛や肩こり」が1日5分の●●体操で解消!健康な毎日を取り戻せます。
2. 具体的な数字を用いる
例:あなたのビジネス課題を飛躍的に改善させる10のマインドセット
3. 逆説や意外性をアピールする
例:辛いダイエットに明け暮れる日々とサヨウナラ。食べて寝るだけの新常識ダイエット!
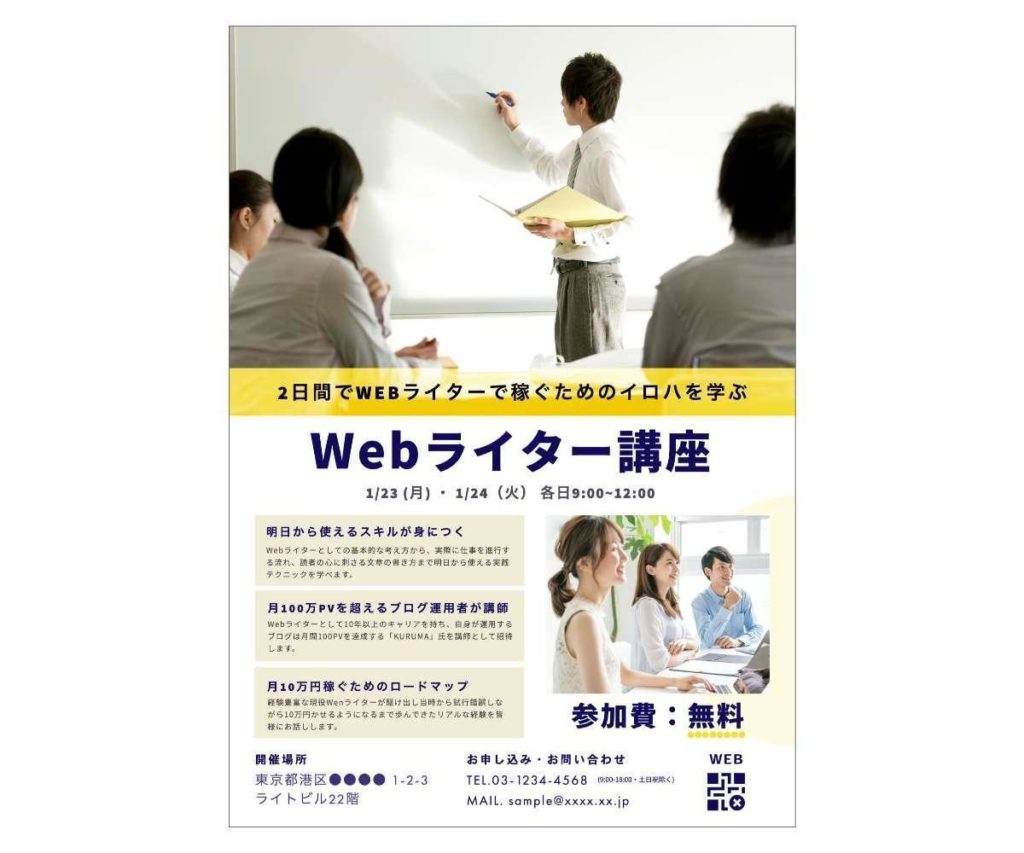
キャッチコピーがあるチラシとないチラシを比較してみました。
キャッチコピーがあるチラシ

キャッチコピーがないチラシ

写真やイラストを選ぶ
チラシは比較的大きな領域に情報を盛り込めるため、テキスト情報だけではなく写真やイラストなどの画像情報を掛け合わせることで、訴求力がさらにアップします。
メインビジュアルとして用いる画像を選ぶポイントは以下の3点。
1.インパクトのある画像を選ぶ
メインビジュアルとして用いる画像の役割は、チラシを初めて見た人に対するアイキャッチ。印刷された紙のチラシなら直接手に取った瞬間、デジタルチラシであればSNSのタイムラインなどに流れてきた瞬間に、ふと目に留まるような目立つ画像を選ぶことをオススメします。
2.解像度の高い画像を選ぶ
チラシは解像度の低い画像を使用すると、紙に印刷した際に写真やイラストがぼやけてしまい、質の悪いデザインに見えてしまいます。チラシなどの印刷物に使う画像の解像度は、350dpi程度を目安にしましょう。
3.チラシの内容に沿った画像を使う
実は、画像はテキストと比べて7倍の情報伝達量があると言われています。
画像を選ぶ際は売りたい商品やサービスが、ひと目でわかるものにしましょう。イラストや画像を使うことによって、テキストだけでは伝わりにくいイメージも直感的に理解しやすくする効果があるからです。
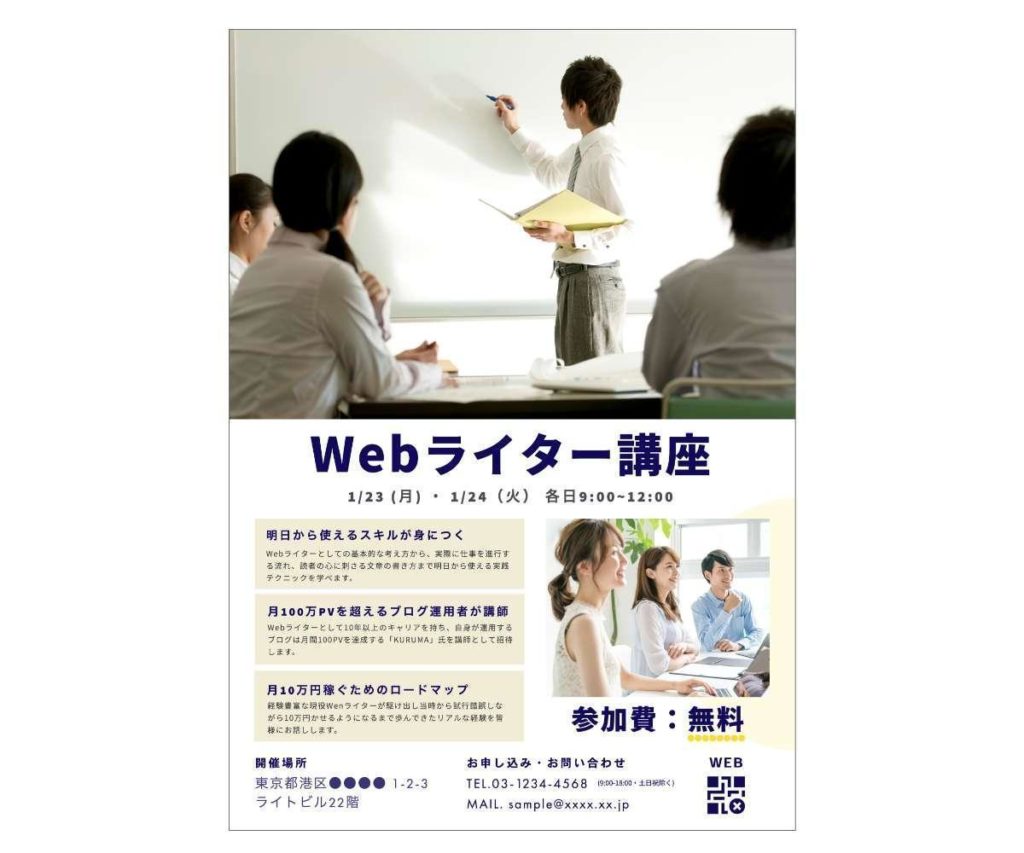
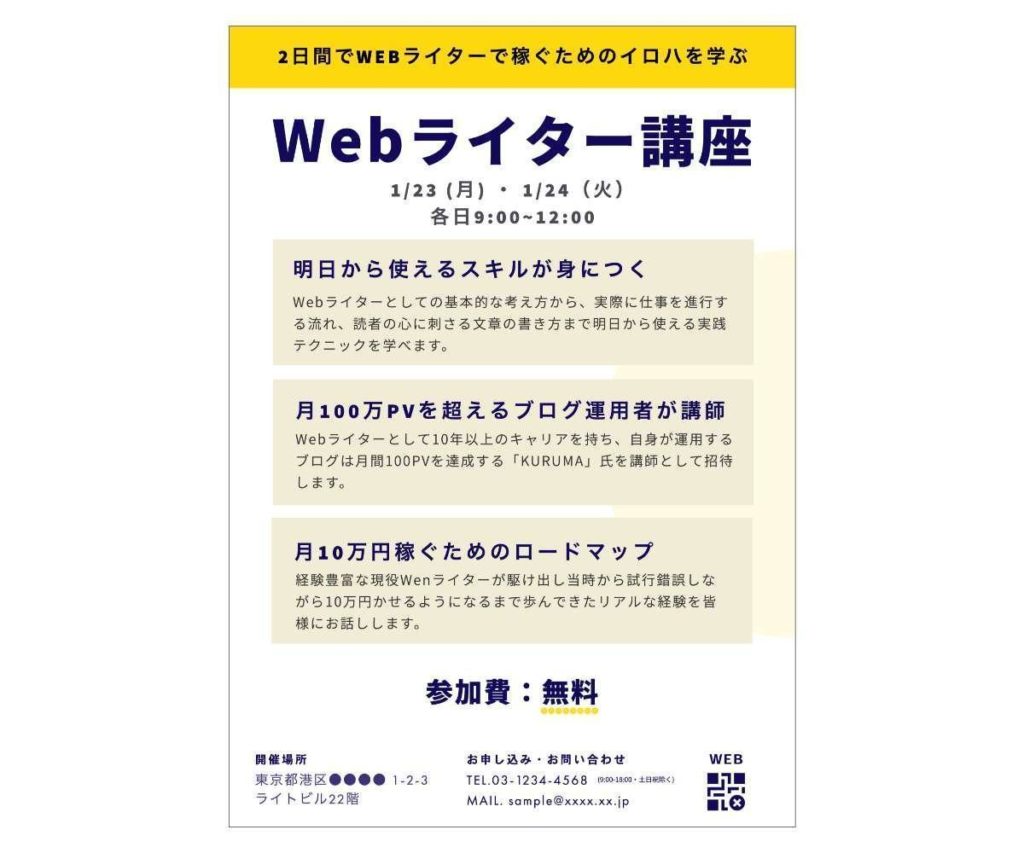
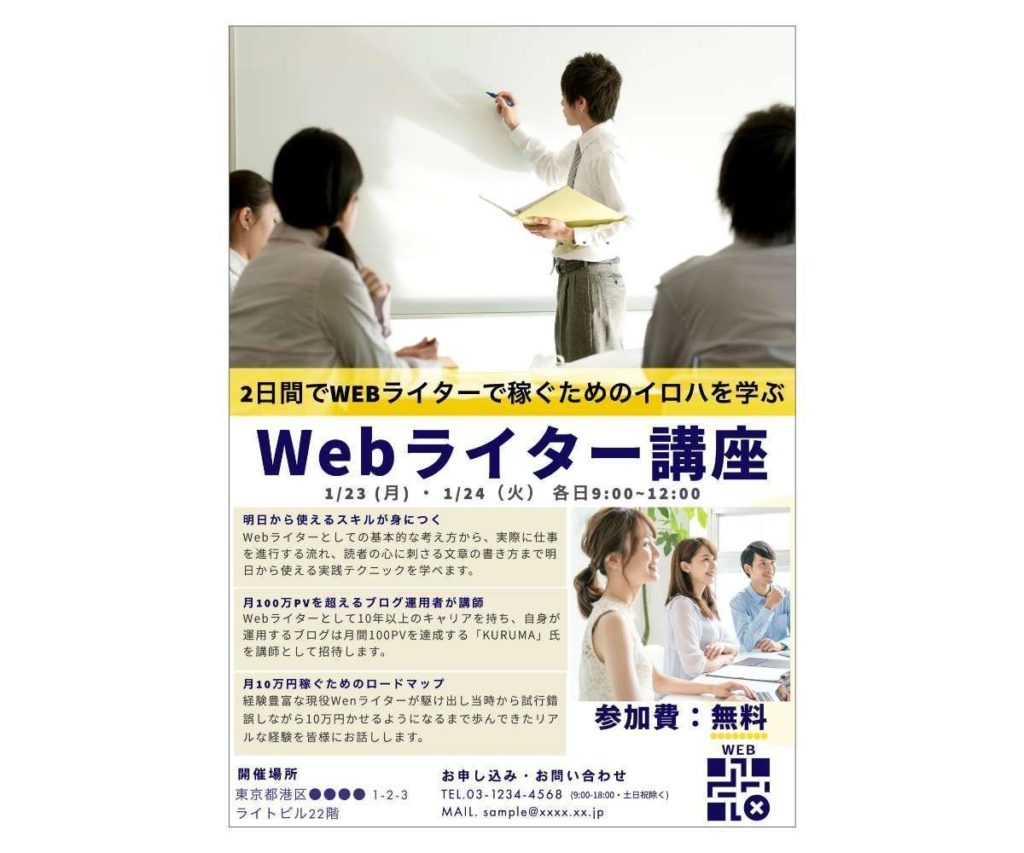
メインビジュアル画像を入れる場合と、入れない場合のチラシを比較してみました。
メインビジュアル画像を入れたチラシ

メインビジュアル画像を入れていないチラシ

ただし画像を選ぶ際は、著作権侵害にも注意が必要。著作権とはアニメ、漫画、映画、写真、絵画、小説、音楽などの作品(著作物)に対して、製作者が収益のために独占できる権利の事です。
そのため、インターネット上に掲載されているほとんどの写真やイラストは、誰かが著作権を持っています。Googleの画像検索で表示される写真やイラストは、ほぼ無断で使うと著作権侵害に該当すると考えて良いでしょう。
そのため、Webサイト上の画像を使いたい場合はAdobe Stock、iStock、Pixtaなどフォトライブラリサービスで著作権フリーの画像を購入するのがおすすめです。Adobe Stockは著作権フリーで、商用利用が可能です。
また、Pixabayやぱくたそなどのサイトから、著作権フリーの画像を無料ダウンロードすることもできます。基本的には自分で撮影した画像や、オリジナルで描いたイラスト画像を使用する方が、リアリティがあるので訴求力は上がります。
しかし、例え自分で撮影した写真でも、被写体の人が着ている洋服や、背景の広告やポスターなどに著作権侵害の対象物が意図せず写り込んでしまうケースもあるので、注意しましょう。無関係の企業やブランドロゴの写り込みも、場合によっては著作権侵害に該当するので、それらが映り込んでいないかも入念に確認する必要があります。
著作権に関する詳細は「国民のための情報セキュリティサイト」をご覧ください。
テーマを決める
チラシの掲載内容とメインビジュアル画像を決めたら、全体のデザインテーマを決めましょう。チラシのデザインテーマは大きく4パターンに分けられます。
- おしゃれ
- シンプル
- かっこいい
- かわいい
最初にデザインテーマを決めておくことで、デザイン途中での迷いがなくなり進行がスムーズになります。それぞれのテーマが向いているビジネスとデザイン例も紹介しておきます。
1.おしゃれ
美容系やデザイン、ファッションなどスタイリッシュなイメージがマッチするビジネス向け。例えば女性向けのヨガ教室やピラティスコーチ、美容院のチラシなどはこのテーマにマッチします。

2.シンプル
ビジネスセミナーやコンサルティングなど、あまり見た目の雰囲気に左右されないビジネスの場合はシンプルなテーマがマッチします。

3.かっこいい
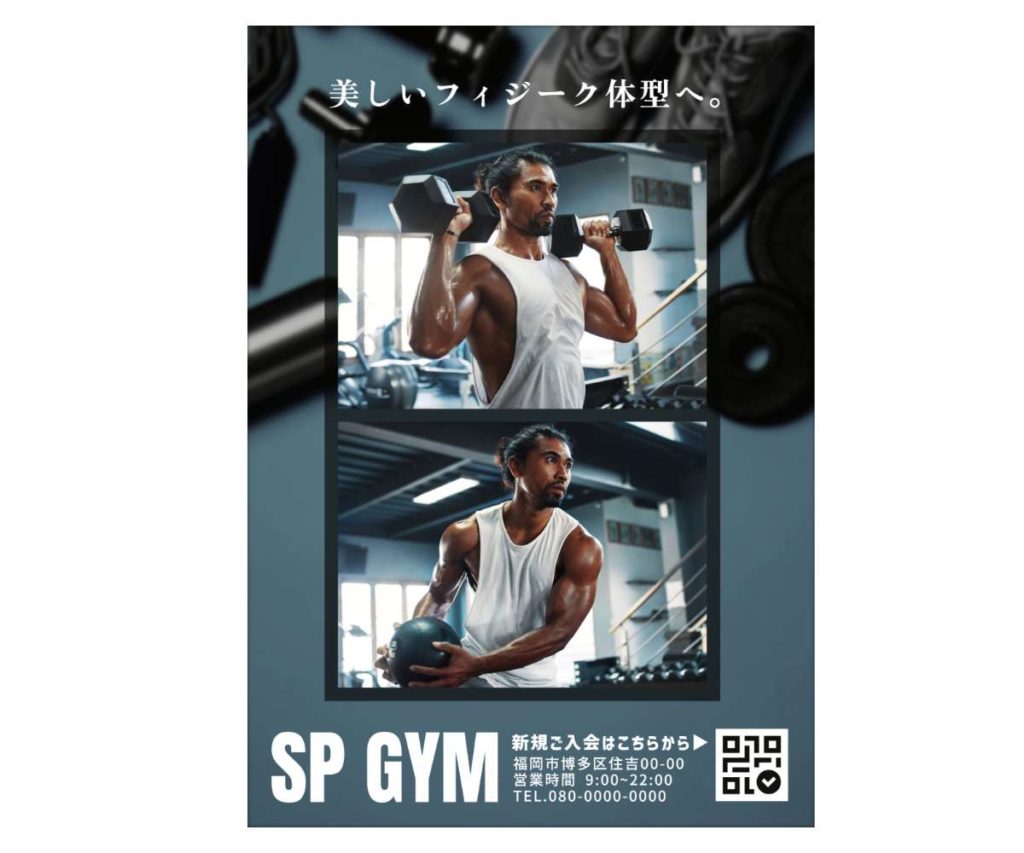
トレーニングジムやパーソナルトレーナーなど、男性向けのビジネスに向いています。

4.かわいい
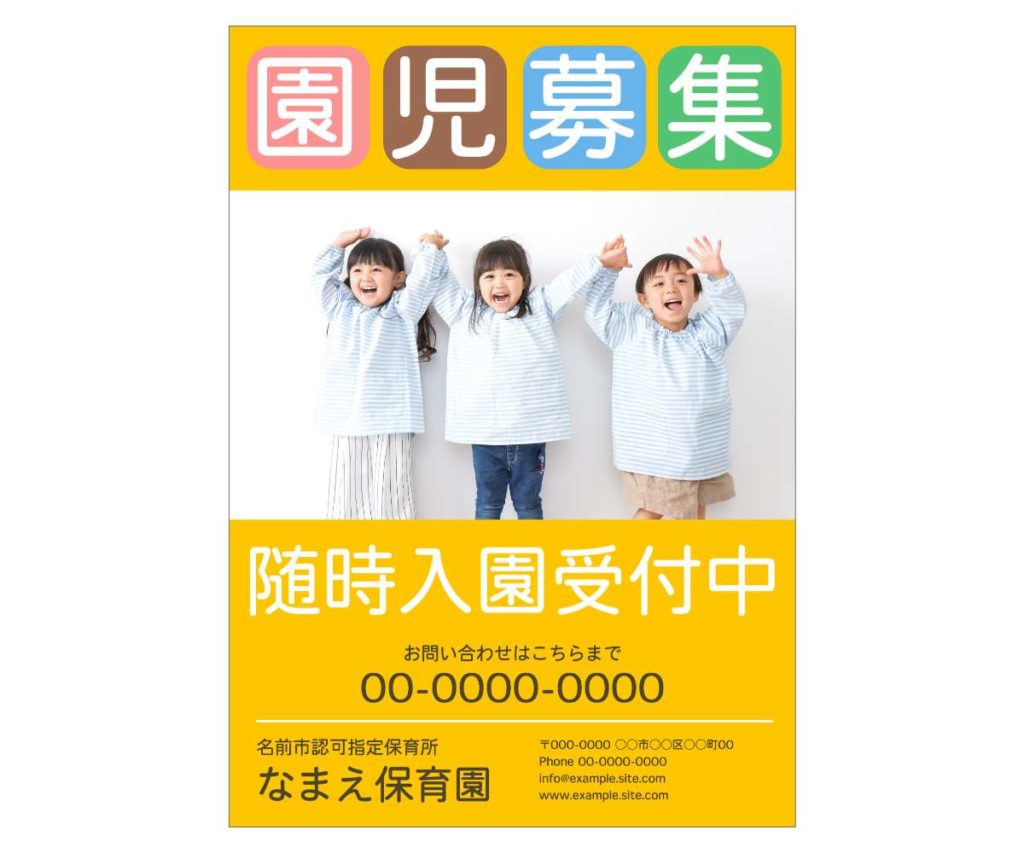
SNS映えを狙ったカフェのチラシや、小さな子供向けのスクールなど、若い女性や子供がターゲットのビジネスに向いています。

レイアウトを考える
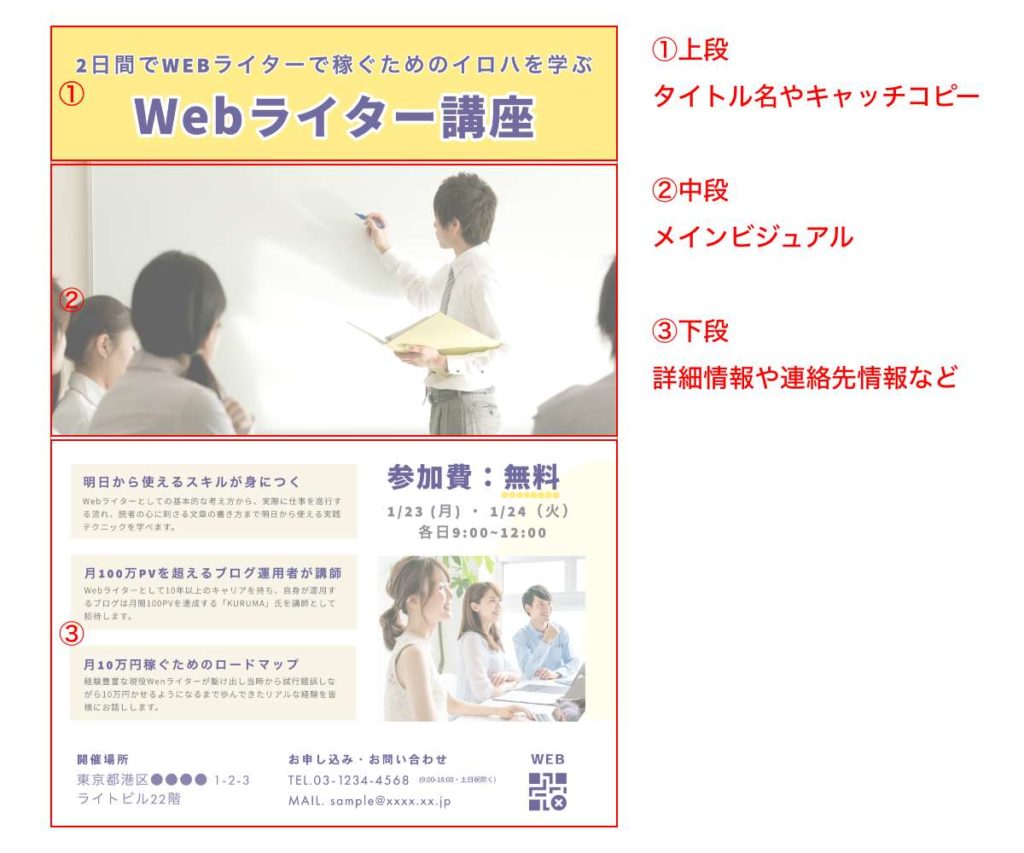
デザインテーマを決めたら、次は「どの情報をどの順番で見せるか」といったレイアウトを考えます。チラシは縦方向で使用することが多く、レイアウトは一般的に上段・中段・下段の3つのグループに分けて、情報要素を配置するのがコツです。
- 上段:タイトル名やキャッチコピー
- 中段:写真やイラストなどのメインビジュアル
- 下段:詳細情報や連絡先情報、地図など
これらは基本的なレイアウトの例になります。デザインテーマや情報の優先度に応じて、要素の位置を入れ替えるなど適宜調整するのがよいでしょう。
チラシレイアウトの例

用紙サイズを決める
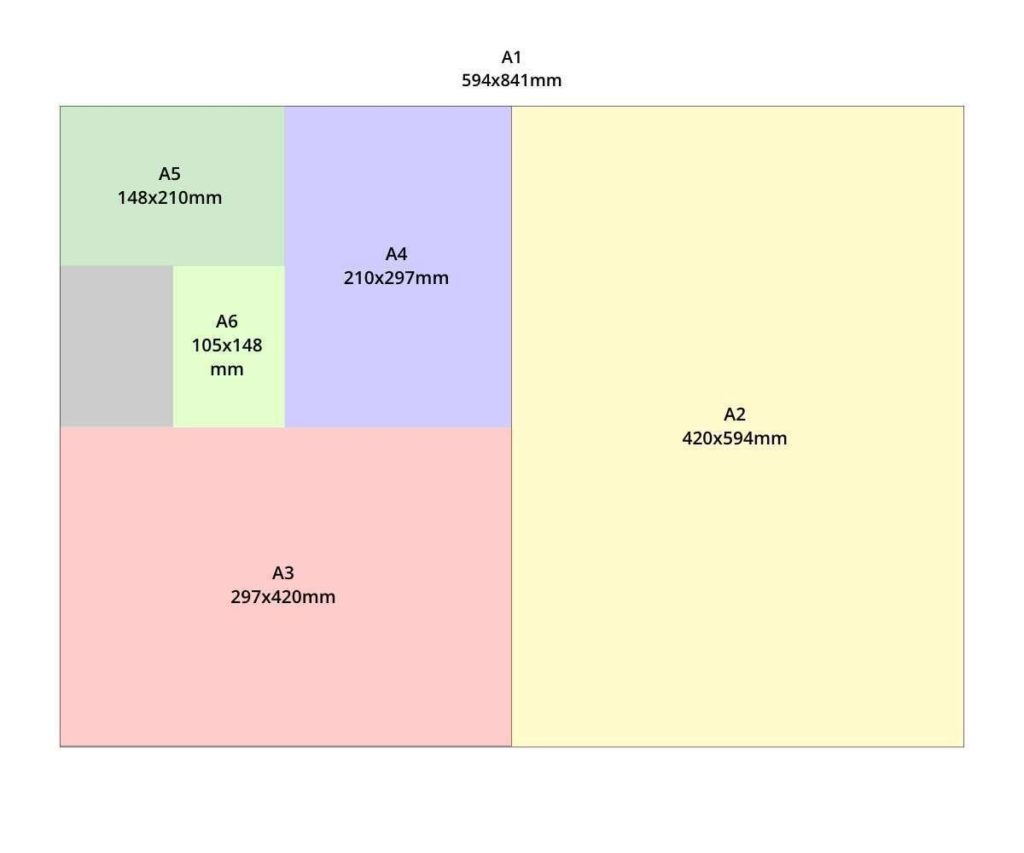
チラシも名刺と同様にさまざまな用紙サイズが存在します。
現在日本で一般的に使用されているチラシの用紙サイズは以下の規格になります。
| 規格 | 縦・横サイズ(cm) | 概要 |
| A4 | 297×210mm | 最も一般的に使われているサイズ。汎用性が高く、さまざまなシーンで利用可能です。 |
| B4 | 364×257mm | 新聞折込チラシなどによく使われるサイズです。 |
| A3 | 297×420mm | A4の2倍の面積があり、たくさんの情報量を盛り込めます。2つ折りチラシとして使用されることが多いです。 |
| B3 | 364×515mm | B4の2倍の面積があり、B4と同様新聞折込チラシに2つ折りで使用されるケースが多いです。 |
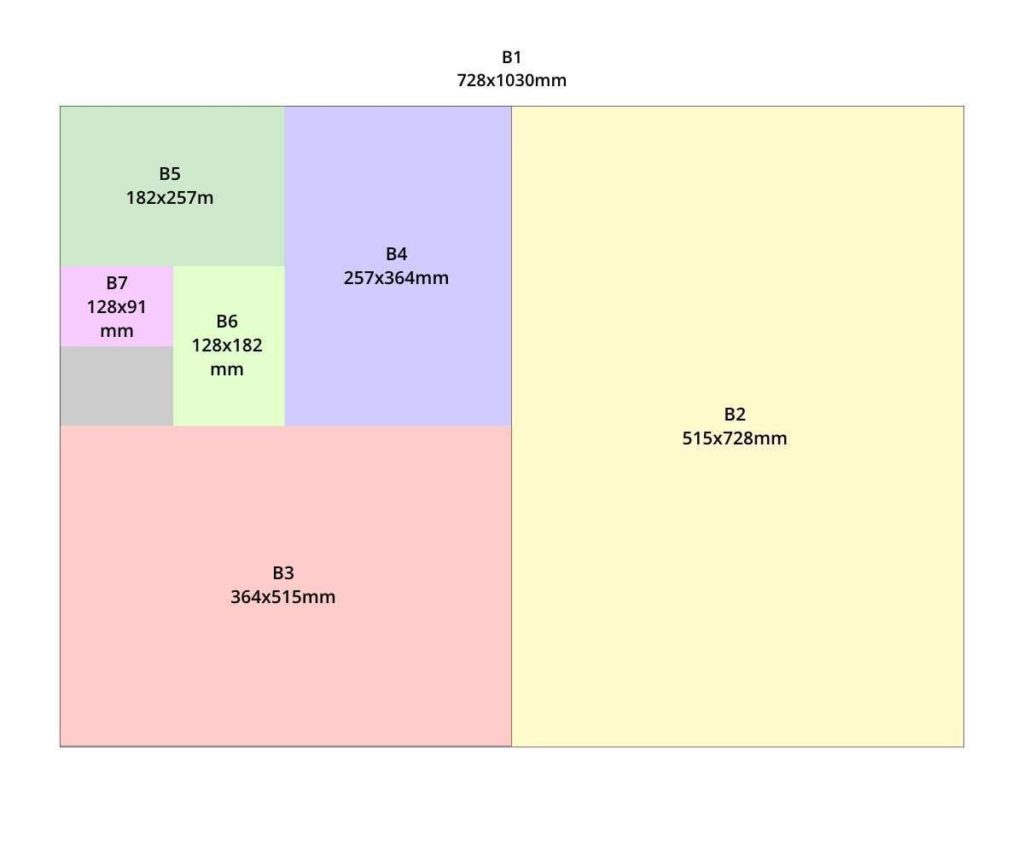
用紙サイズイメージ図
A判

B判

上記の中ではA4サイズが最も汎用的です。初めてチラシを作るときや、サイズに迷った場合はとりあえずA4サイズを選んでおくのが良いでしょう。
配色を決める
名刺と同じようにチラシのデザインにも配色のコツがあります。
- 利用する色の数は5色まで
- テーマカラー/ベースカラーの決め方
- アクセントカラーの使い方
テーマカラー、ベースカラー、アクセントカラーの使い方については名刺のパートで記載した方法と基本的には同じです。詳しくは名刺の作り方パートの「⑤ 配色を考える」を参照してください。
チラシの場合は名刺に比べて面積が大きいため、5色程度まで使用しても問題ありません。
ただし、適当に色を選ぶのではなく、ベースからは基本的に1色で統一し、テーマカラーやアクセントカラーの濃度や明度を調整した同色系でまとめた方が、落ち着いたプロっぽいデザインに仕上がります。
読みやすさを意識する
チラシは名刺以上に載せられる情報量が多いため、文字サイズや背景色と文字色のコントラストにはより気を遣い、視認性を担保する必要があります。
たくさん情報を盛り込もうとしすぎると、文字サイズが小さくなりすぎたり、配色がごちゃごちゃして読みづらくなったりすることがあります。
一般的なチラシの文字サイズは、一般的に9〜18pt、タイトルや見出し部分はその1.2〜1.5倍程度にするとバランスが良いとされています。注釈などの細かい文字でも少なくとも6〜8pt程度は担保することをオススメします。
また、チラシの配布ターゲットがシニア層の場合はもう一回りくらいサイズを大きくしてあげるなど配慮しましょう。色のコントラストに関する詳しい説明は名刺の作り方パートの「わかりやすさを意識する」を参照してください。
フォントを選ぶ
チラシのデザインもフォントの選択により大きく雰囲気が変わります。
基本的なフォント選びの考え方は名刺の作り方パートでの説明と同じになりますので、
そちらの「④ フォントを決める」を参照してください。
同じ情報は近くに配置する
上述のとおりチラシは面積が大きいので、同じ部類の情報はグルーピングして配置することが重要。
例えば「サービス内容」と「利用メリット」は関連性が高く因果関係にあります。「連絡先」や「住所情報」も会場や店舗に足を運ぶ際に必要な情報になるので近くに配置した方が分かりやすくなります。
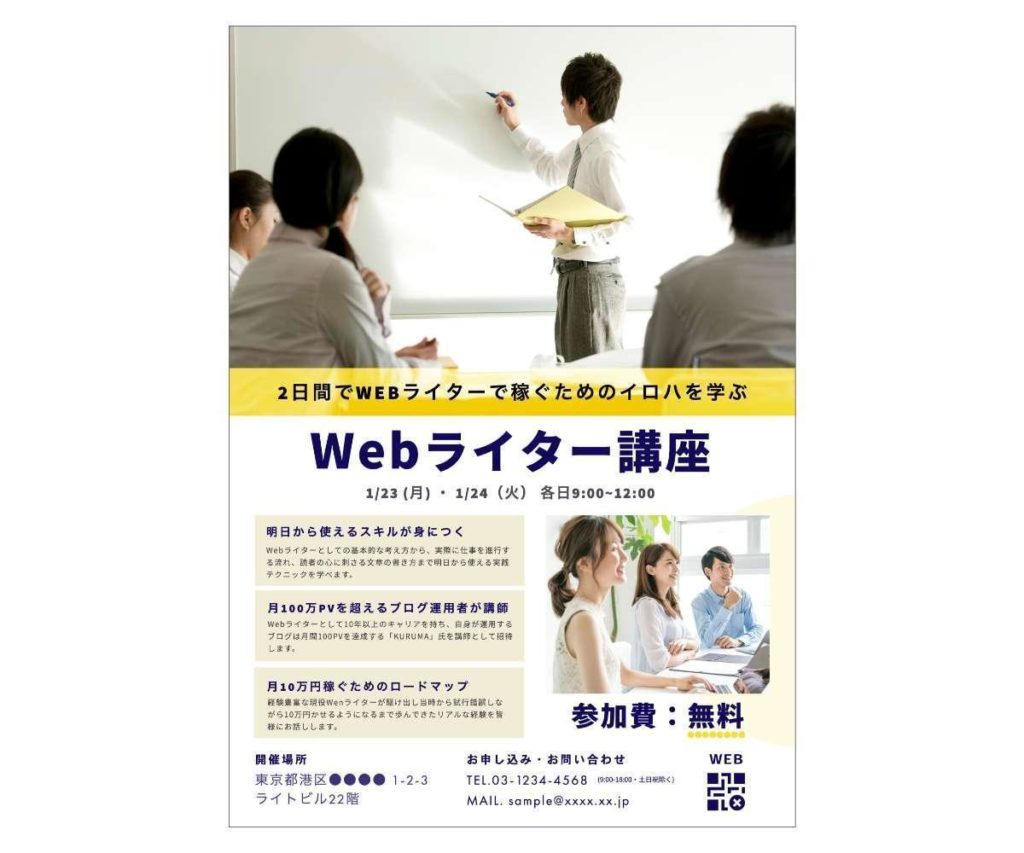
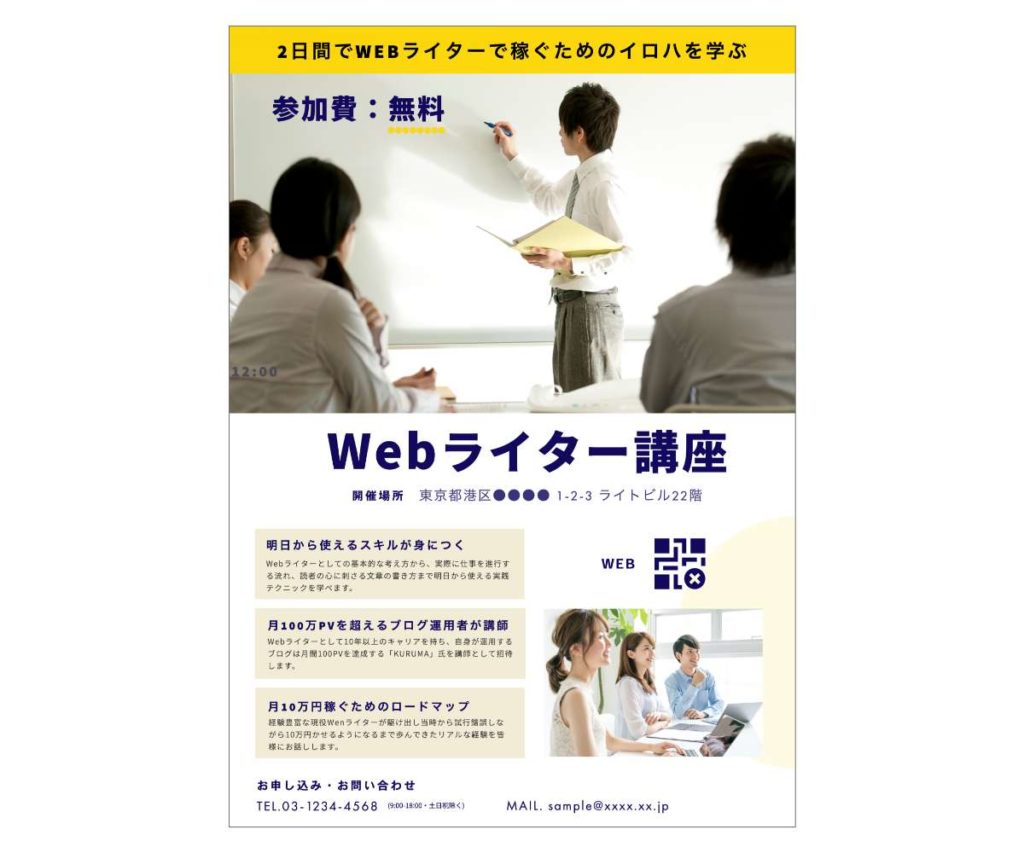
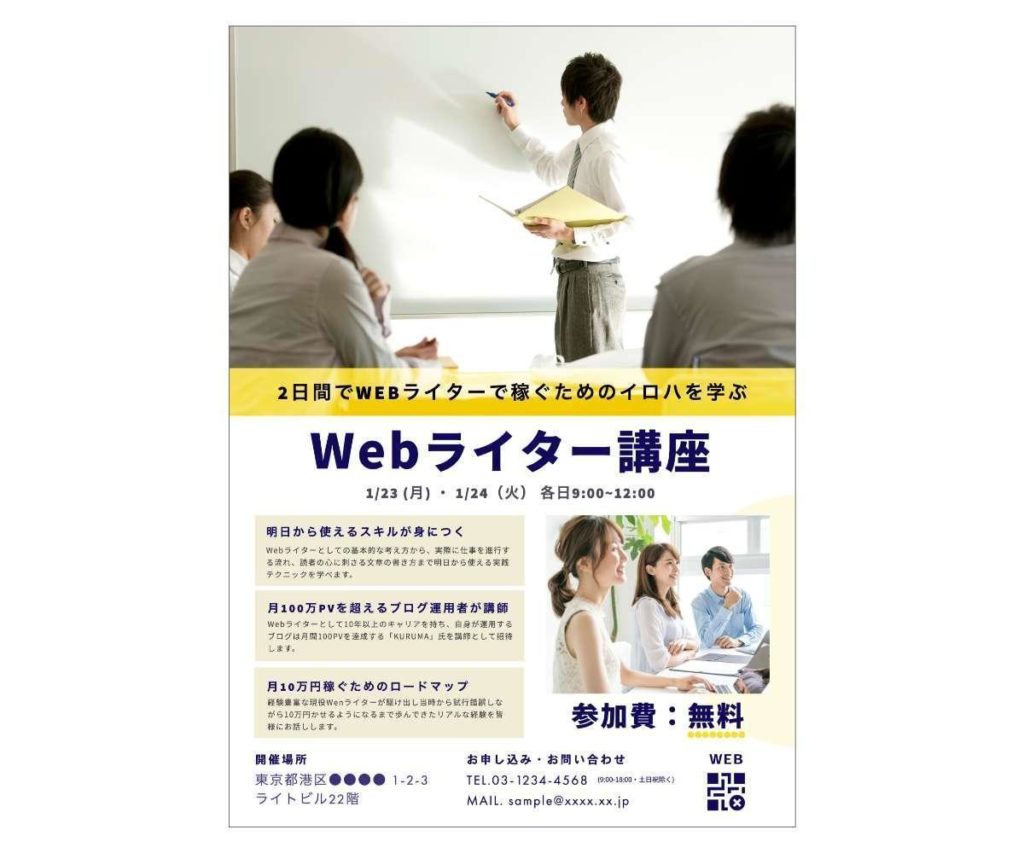
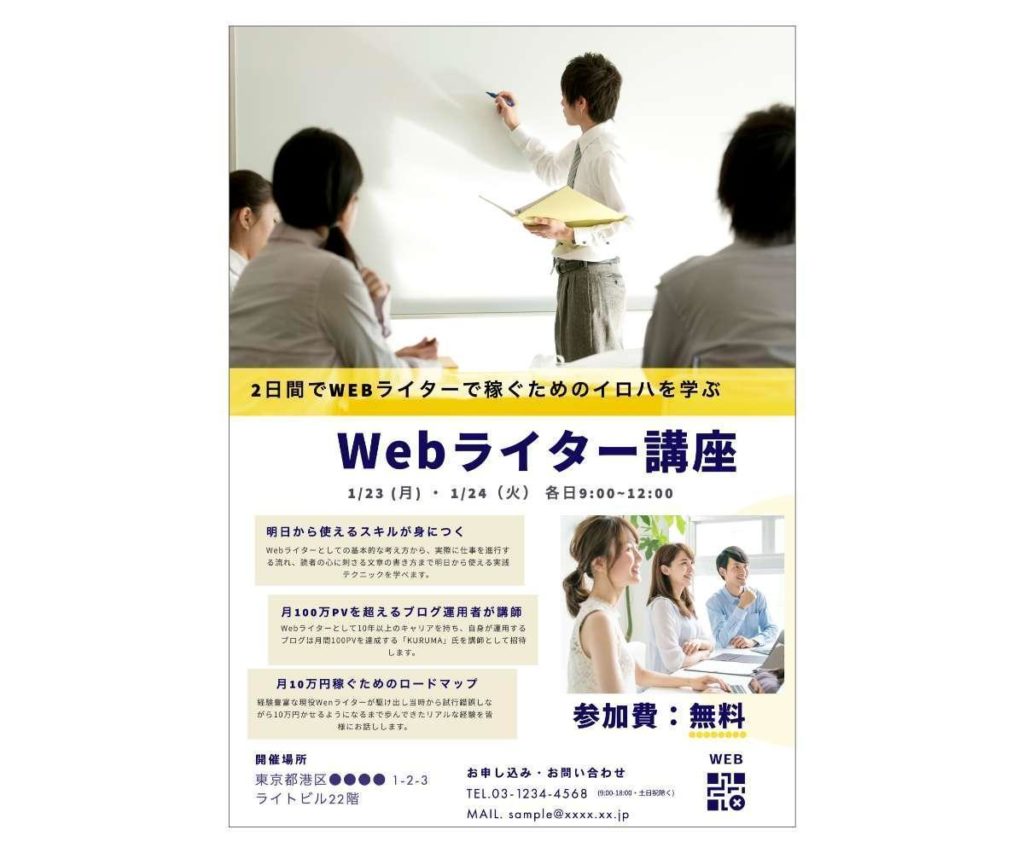
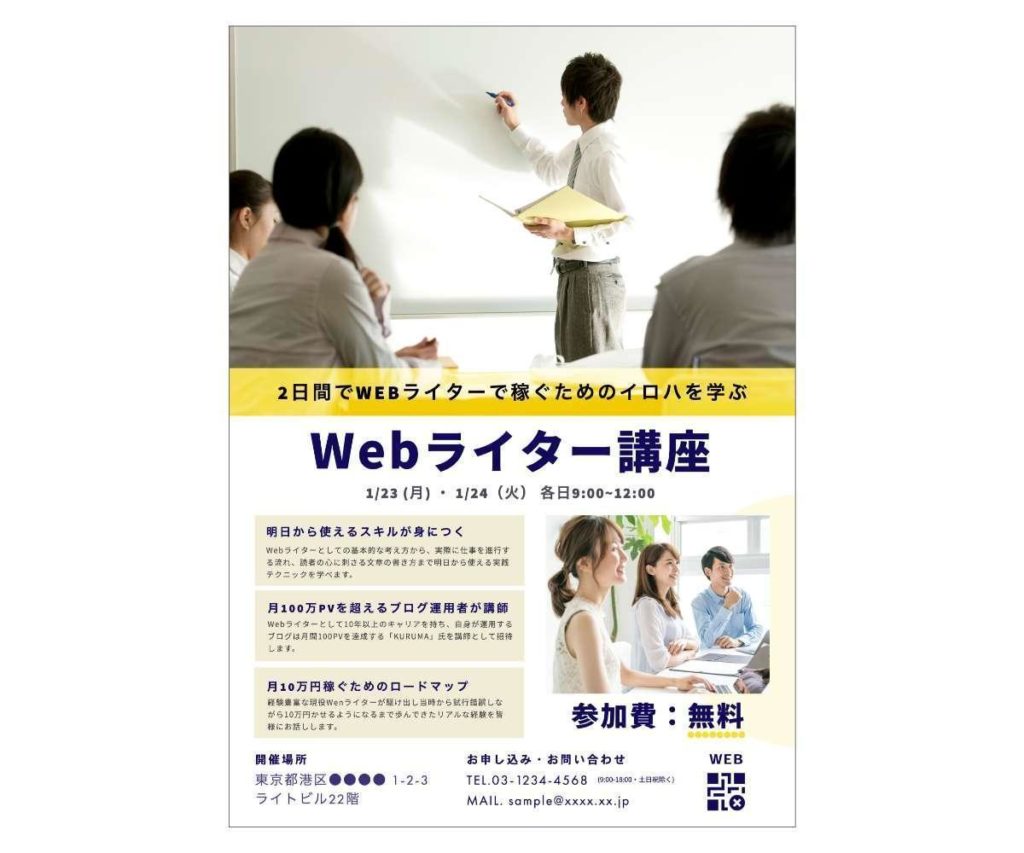
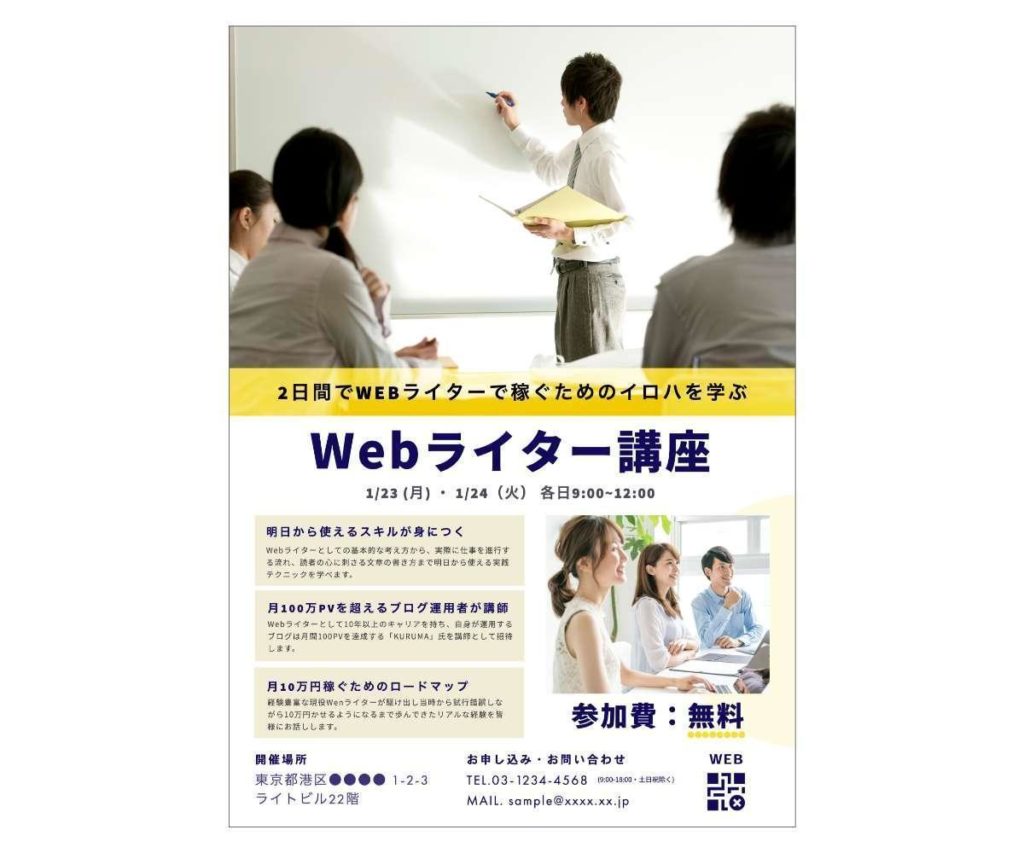
同じ部類の情報を集約して配置した場合と、遠くに離して配置した場合の比較画像をご覧ください。
同じ部類の情報を集約して配置した場合

情報を遠くに離して配置した場合

文字やセクションの開始位置は揃える
チラシは文字量が多くなるので、文字の開始位置を揃えた方が明らかに読みやすくなります。
タイトルなどの短い文章は中央揃えでも問題ありませんが、特に説明文などの長い文章については、改行が入るケースがほとんどなので開始位置は左揃えに統一しましょう。
また、同じ部類の情報も複数のセクションに分かれるのであれば、各ブロックの幅や開始位置も整列させると構造的なレイアウトになり読みやすさが増します。
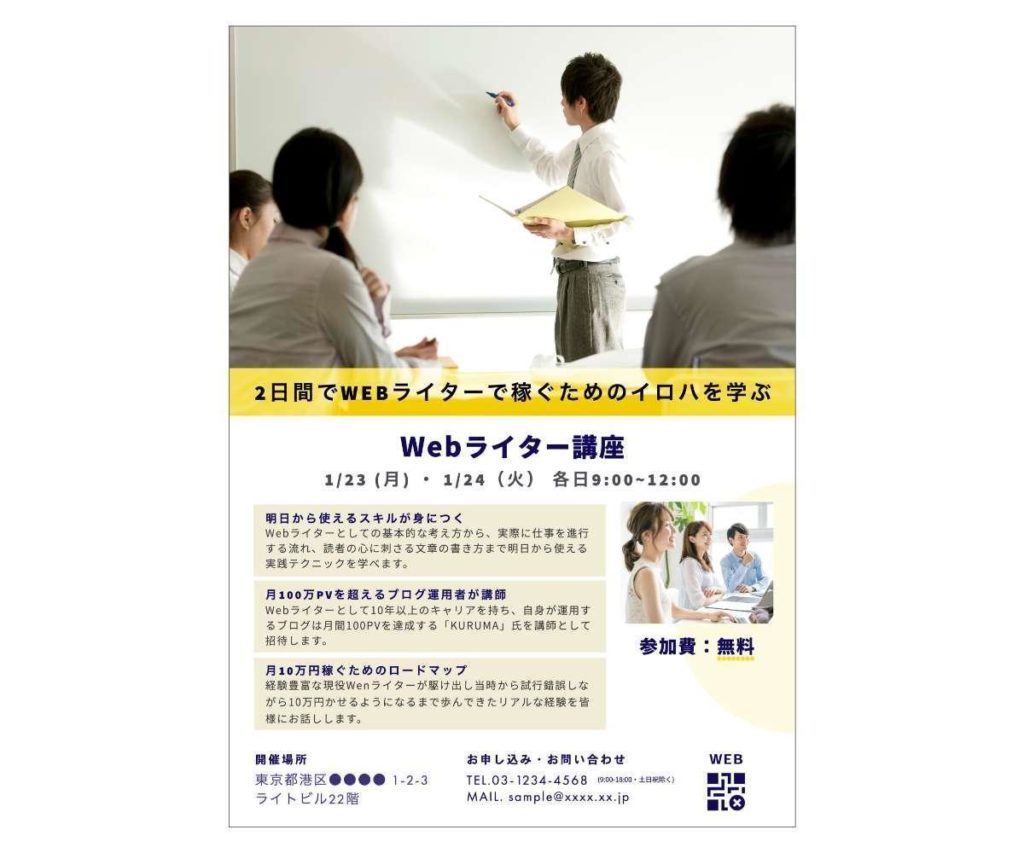
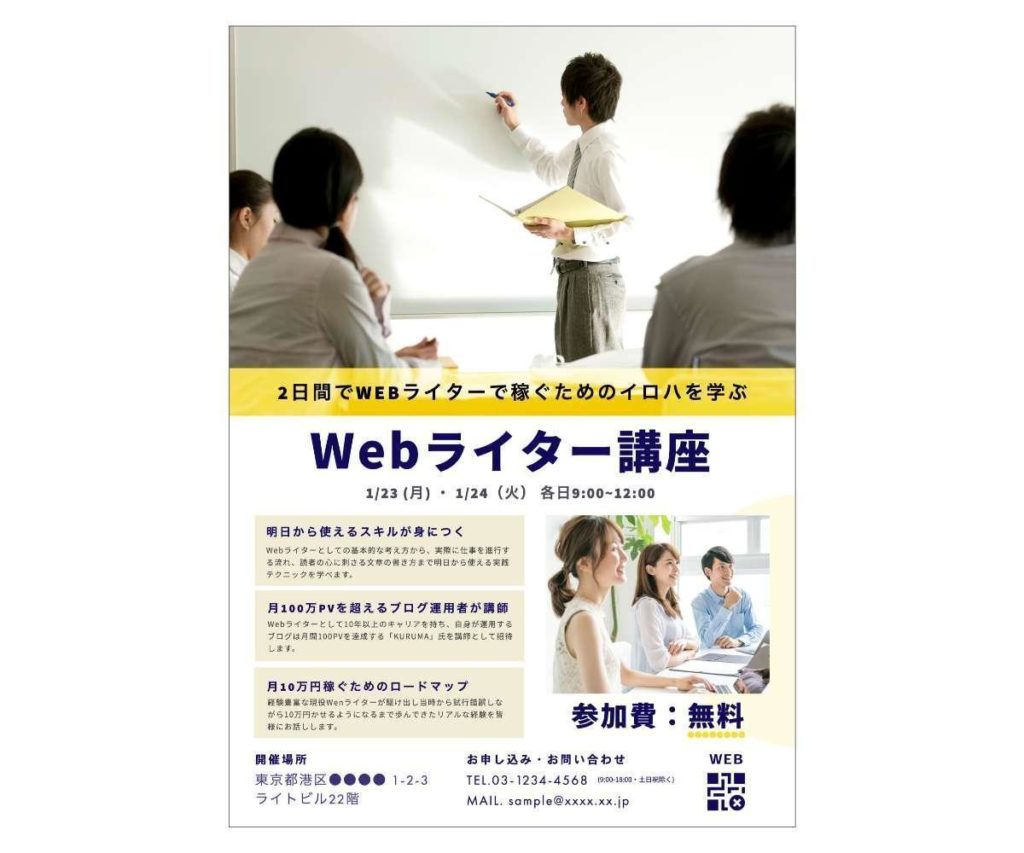
開始位置を揃えたチラシと揃えていないチラシの違いを比較した画像がこちらです。
開始位置を揃えたチラシ

開始位置を揃えていないチラシ

ジャンプ率を意識する
名刺の作成パートの説明のとおり、ジャンプ率とは大きな文字と小さな文字の大きさの差の比率のことを言います。
前述からの繰り返しになりますが、ジャンプ率が大きいとメリハリが出てダイナミックで強いインパクトを与えることができます。逆にジャンプ率が小さいと静かで落ち着いた印象を与えることができます。
チラシ作成の場合は重要なタイトルや見出し、キャッチコピー、特典などは大きめの文字サイズを用いて、説明文や注釈などは小さめの文字にするのが一般的です。
チラシの中でどの情報がターゲットにとって重要なのかをよく考えて、優先度の高いものから文字を大きくすると、メリハリがつき訴求力の高いデザインにできます。
実際にジャンプ率を大きくしたチラシと、ジャンプ率の小さいチラシを比較してみました。
ジャンプ率の大きいチラシ

ジャンプ率の小さいチラシ

余白を作る
チラシは面積が大きくたくさんの情報を盛り込めますが、欲張りすぎて窮屈なデザインにならないように気をつける必要があります。適度な余白を確保して、読みやすいレイアウトにしましょう。余白を意識すべき箇所は名刺と同様に以下の3点。
- チラシの端の4辺との間隔
- 文字列同士の行間
- 文字と文字の間隔
A4チラシの場合は、端の4辺との余白を10mm程度確保しておくと、バランスがよくなります。
余白のあるチラシ

余白の少ないチラシ

人の目の動きを考える
チラシも名刺の作り方パートの説明と同様に、人の自然な目の動きに配慮することが重要です。詳しい解説は名刺の作り方パートの「人の目の動きを考える」を参照してください。
伝える情報を絞る
前述のとおりチラシは面積が大きいからと言って、欲張って情報を盛り込みすぎると、重要な情報が目立ちにくくなったり、本当に伝えたいメッセージが埋もれてしまったりとデメリットもあります。
チラシを見た人があなたの商品・サービスを購入するか決める際に必要な最低限の情報は以下になります。
- キャッチコピー
- 何を売っているのか
(商品・サービスの内容説明) - 商品・サービスの購入メリット
- いつまで購入できるのか?
(キャンペーンなど販売期間があれば記載する) - どこで購入できるのか?
(住所・商圏の情報) - どうやって購入/申し込みができるのか?
(電話番号・メールアドレス・Webサイトなどの連絡先)
その場で受け取った人の目に留まるようなキャッチコピーも重要ですが、同時に自宅に持ち帰って読んだ後に、購入したくなるような購入メリットなどの詳細情報も重要です。
商品・サービスの内容説明や購入メリットなどの情報は、削りすぎないように注意しましょう。
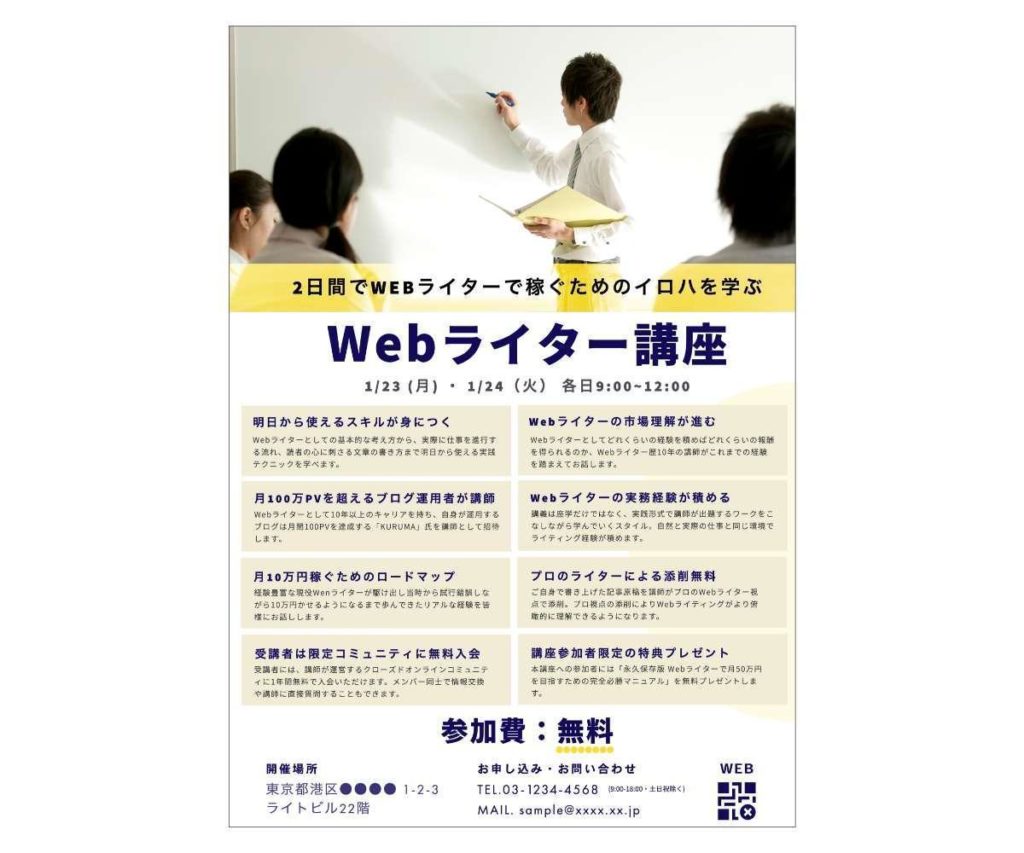
掲載する情報を絞った場合と、絞らなかった場合の違いを比較してみました。
情報を絞った場合

情報を絞らなかった場合

他のデザインを参考にする
いざチラシをデザインしようとしても、よいアイディアが浮かばないことも。そんな時は、他の人のデザインを参考にしましょう。
キャッチコピーや掲載する情報などのコンテンツの他、配色やレイアウト、フォントなど他のデザインの良い部分を参考にして上手に取り入れることで、頭の中でぼんやりしていたイメージが明確になります。
Behanceのような画像探索サービスで「チラシ デザイン」「チラシ セミナー」「チラシ ヨガ教室」などのようにキーワード検索をすると、より自分のイメージに近いデザインサンプルに辿り着くことができます。
チラシを簡単に作成する方法
チラシをデザインするツールは名刺と同様にいくつか存在しますが、こちらもAdobe社のデザインツールAdobe Expressが使いやすかったです。デザインの知識がなくても、数多くのテンプレートから好きなものを選んで、簡単におしゃれなチラシを作成することができます。
主な作成手順は名刺の作成手順とほぼ同じなので、名刺の作り方パートの「名刺を簡単に作成する方法」を参照してください。

Adobe Expressで実際にチラシのテンプレートを選び、文字や画像の置き換え、レイアウトを調整したものがこちらです。

チラシを印刷する方法
紙の種類の決め方
チラシデザインが完了した後は、それに合う紙の種類を選びます。
紙の質感で印象は大きく変わるので、一般的によくチラシに使われる以下3つの紙の種類と用途を理解して、目的に応じて用紙を決めましょう。
マット紙
紙の表面に光沢を抑える艶消しのコーティングが施されている用紙。表面が滑らかで反射が少なく落ち着いた色合いに仕上がるのが特徴です。
会社案内などにもよく使われるため、フリーランスの場合はポートフォリオや実績集などに向いています。
コート紙
上質紙の表面を薬剤でコーティングし光沢を出した用紙。コート紙は光沢紙とも呼ばれ、印刷時のインクが紙の奥まで染み込まないため、鮮やかな発色となるのが特徴です。写真を大きく使ったチラシや、色を多く使っているチラシなどに向いています。
普通紙(上質紙)
上質紙は原料のパルプを100%使用して無加工で作られた用紙。表面にコーティングが施されていないため、他の用紙と比べてインクが馴染みやすいのが特徴です。身近なものでは一般的なコピー用紙などがそれに当たります。書き込みを前提としたチラシや、文字ベースのチラシなどに向いています。
チラシの印刷方法は名刺の印刷方法と概ね同様で、印刷会社に注文する方法と自分で印刷する方法の2通りあります。
自分で印刷する
チラシはA4サイズで作成することが多いため、自宅にプリンターがあれば簡単に自分で印刷することができます。
ただし一般的な市販の印刷用紙(普通紙)にプリントするため、クオリティがどうしても低くなったり、水濡れに弱かったりします。ちゃんとしたビジネスの場で配布するチラシや、外で手配りするチラシにはあまり向いていません。
印刷会社に注文する
水濡れに強く高品質なチラシを印刷したいなら、印刷会社に注文する方がオススメ。特にコート紙なら水濡れにも強く、発色も良いので高品質で強い仕上がりになります。
基本的な注文手順は名刺の印刷方法と同じなので、詳しくは名刺の作り方パートの「名刺を印刷する方法」を参照してください。
また、チラシの場合用途によって紙の厚さ選びも重要になってきます。
- 新聞折込チラシなどの場合は極薄の「60kg」程度
- 手配りチラシやイベントフライヤーなどであれば「90kg」程度
- パンフレットや冊子のようにしっかりしたものにしたい場合は「110kg」程度
の厚さを目安にしましょう。
フリーランスとしての仕事を増やすコツ
名刺やチラシなどのマーケティングツールが完成したら、いよいよ営業のための行動に移しましょう。今回作ったツールを活用して、フリーランスとしての仕事を増やすコツを解説します。
積極的に名刺交換を行う
コロナ禍で対面による名刺交換を行う機会が減っていましたが、それに反して世の中は対面でのコミュニケーションを求めています。みんな直接対面で話すことの重要性を再認識した今だからこそ、ターゲットとなる潜在客が訪れそうなイベントやセミナー、ワークショップ、懇親会などに顔を出して、積極的に名刺交換を行いましょう。
また、ただ名刺交換をするだけではなく、できればその場でFacebookやInstagram、Linkedinなどの近況をシェアできるタイプのSNSアカウントも交換するのがオススメ。
SNSで繋がりを持つことによって、日々の投稿からあなたの人柄や普段している仕事の内容などを共有できるので、例え今すぐ仕事の発注はできなくても、いざお願いしたいという時に、あなたのことを思い出してくれやすくなるからです。
ただし、LINEはただの連絡チャットツールとして使っている人がほとんどなので、個人的にはビジネスの初対面で、LINEだけを交換するのはあまり意味がないと思っています。
SNSで積極的にPRする
フリーランスで仕事を獲得したければTwitterやInstagram、Facebookなど、自分の仕事の内容やノウハウ、実績などを積極的に公開しましょう。
上述の流れで作成したプロフィール画像やチラシデータを活用してオンライン上でPRすることで、あなたがフリーランスとして活動していることが認知され、どのような仕事をして、どのような実績を残しているのかも潜在顧客に伝わります。
また、各SNSの特徴もあわせて抑えてくと営業活動に役立ちます。
20~40代のユーザーが多く、フリーランサーの多くがTwitterを活用して営業活動を行っています。そのためタイムラインには頻繁に求人募集のツイートが流れてきます。
ユーザーは若い女性の利用比率が多いため、美容院やヨガ教室などBtoCビジネスで効果を得やすい傾向があります。
40代以上の経営者層のユーザーが多いため企業向けのアプローチに向いています。不特定多数への発信ではなく、すでに名刺交換をして繋がりのある見込み客に対して、情報発信するツールとして活用できます。
普段の投稿が、プライベートの遊びや外食ばかりで埋まっているなら一度、投稿内容を見直してみてはいかがでしょうか?
自分のブログを運用する
自分のスキルレベルや仕事に対する考え方を、相手にしっかりと理解してもらいたいならブログが有効。WordPressなどのCMSで構築したものでも、Noteなどのサービスを用いたものでも構いません。
自分が知っている知識やスキルをブログ上で発信することで、どれくらいのレベルで知識を持っているのかがわかりやすくなります。
SNSでの発信だけだと、どうしても一度に発信できる情報量が限られることもありますし、すぐにタイムラインが流れてしまい、体系的な情報提供が難しくなる場合があります。
ブログなどを活用して、自身の知識やスキルを活かしたお役立ち記事などをいつでも見られるようにすれば、相手はじっくりとあなたのスキルレベルを確認でき信用を得やすくなります。
私自身もこのブログを読んでもらったことがきっかけで、Webライティングの仕事やWebライター講師の依頼を受けたことが何度かあります。
まとめ
今回は、営業で役立つ名刺・プロフィール画像・チラシを自作する方法を、制作時に抑えておくべきポイントや、具体的な手順を交えて解説しましたが、いかがだったでしょうか?
実際に私もAdobe Expressを使って作成してみましたが、どちらも簡単に作成することができました。
フリーランスとしてこれから営業に注力していきたいという方は、ぜひ一度チャレンジしてみてください。フリーランスの世界は1歩目の行動が早い人ほど成功の可能性が高まります。いち早く行動に移し、フリーランスとしての営業活動がうまくいくことを願っています。
【関連記事】Twitterアイコンを1時間でプロ並みに作成する方法






