Twitterアイコンを1時間でプロ並みに作成する方法

現在、フリーランスや副業で仕事をする人の約26%は、自身のSNSなどを活用して営業活動をしていると言われてます。特に、WebクリエイターやライターはTwitterで案件を獲得している人が多く、フォロワーを増やし潜在する未来のクライアントの信頼度を高める効果的な手段として、Twitterアカウントの整備は我々フリーランスにとって欠かせないものとなっています。
※出典元:フリーランス白書2022
中でもユーザーの第一印象を左右するプロフィール画像は安心感を与えるため、見栄えするデザインにしたいところ……。
その一方で、プロのデザイナーでもない限り、自分でオシャレなアイコンを作成するのは難易度が高いと感じている人は少なくないと思います。ただ、コツさえ掴めば、初心者でも1時間程度で作成することが可能に。
今回は、オシャレで目を引くTwitterアイコン(プロフィール画像)を、たった1時間以内で作成するポイントや注意点やプロフィール画像作成ツールを使った具体的な手順、プロフィールへの設定方法を交えて網羅的に紹介していきます。
また、作成したアイコンはTwitterだけではなくInstagramやFacebook、Linkedinの他、さまざまなSNSにも汎用的に転用できるので、1つしっかりしたアイコンを作って各SNSで統一させておくと自己ブランディングとしても効果を発揮します。
ちなみに、本記事の筆者であるKURUMAが今回作成したTwitterアイコンはこちらです。

私はこのTwitterアイコンを実際に40〜50分程度で作成しました。
その手順を具体的に解説していきます。
*Adobe ExpressのPR記事です。
Twitterアイコンを作成する4つのポイント
アイコンのデザインテーマを考える
Twitterアイコンは、ユーザーにあなたのことを認知してもらうための最初の入り口。ですので、第一印象を決めるアイコン次第で、フォロー率が変わってくるため、事前によく考えておく必要があります。
アイコンのテーマは具体的に以下の3パターンに分類できます。
- 自分の顔写真(または全身・半身)
- イラストや似顔絵
- 動物や風景などイメージ写真
それぞれのパターンにはどのようなメリット・デメリットがあるのでしょうか?
詳しく解説していきます。
① 自分の顔写真(または全身・半身)

メリット
- 顔出しはユーザーに対して、安心感を与えられるため高い反応率が期待できる
デメリット
- 顔出しによって、個人の安全が脅かされるリスクがある
- 強面の方などは、逆にユーザーに避けられる可能性がある
個人のスキルを売り出すためのアカウントであれば、自身の顔がはっきり映った写真を採用するのが一番向いていると思います。
② イラストや似顔絵

メリット
- 自分のスキルや提供サービスを組み合わせたアイコンにできる
- リアルな写真よりかわいく盛ることができる
デメリット
- リアルな顔写真と比べると安心感に欠ける
- 自分でイラストを描けないと外注費がかかる
複数人で運用しているサービスのTwitterアカウントや、イラストレーターの仕事を獲得したい人、顔バレさせずに自分のスキルを売り込みたい人には、イラストや似顔絵が向いています。
③ 動物や風景などイメージ写真

メリット
- 個人や団体を特定されずに運用ができる
デメリット
- キャラクターや人物像が見えないため、フォローしてもらいにくい
個人のスキルを売り込むためにTwitterを運用するフリーランスの方であれば、断然自身の顔写真をテーマに選ぶことをオススメします。
なぜならフリーランスの場合は発注側と受注側の良好な関係の構築が重要で、まずはTwitter上でもその人の顔がわからないと、仕事を任せても大丈夫なのか安心できないからです。
また、フォロー率を上げるためのアイコン作成のポイントがあるので、合わせて紹介しておきます。ぜひ参考にしてみてください。
- はっきりと顔が映った笑顔を採用する
- ポジティブな印象を与えるデザインにする
- タイムラインで目立つ色使いにする
- 自分の商品に関連する商品やサービスを、画像内に取り入れる
上で掲載した私のTwitterアカウントは、海外デジタルノマドになりたい人をターゲットにして情報発信を行っているため、プロフィール画像はリアルな遊牧民(ノマド)と掛けて、のどかな牧場でパソコンを持っている世界観を演出しています。
推奨サイズやレギュレーションを確認する

Twitterが推奨するプロフィール画像のサイズは400x400px。これ以上小さなサイズで作成すると画質が荒くなったり、大きくしすぎると最大ファイルサイズの2MBを超えてアップロードできなくなったりするので、最初から400x400pxのサイズにピッタリ合わせて作成するのが懸命です。
また、Twitterアイコンは正方形の画像を作成しても、プロフィールにアップロードする際に円形にトリミングされてしまうので、4つ角付近には重要な要素を入れないよう考慮しましょう。
Twitterがサポートしているファイル形式はJPG、GIF、PNG、かつ最大ファイルサイズは2MBと定められています。画像を書き出す時にルールに準拠する必要があります。
※プロフィール画像のレギュレーションやアップロードに関する詳細は「プロフィール画像のアップロードについてのヘルプ」をご覧ください。
ヘッダー画像とのバランスを考える

Twitterアカウントの印象を大きく決めるのは、アイコンとヘッダー画像。
ヘッダー画像はプロフィール画像の上に表示される横長のバナー画像のことです。
(推奨サイズ:1,500×500px)
アイコンとヘッダー画像の雰囲気を統一することでよりあなたが持つ世界観がユーザーに伝わり、ポジティブな印象を与えやすくなります。
ヘッダー画像とのバランスをよく見せる3つのポイント
- サイズの大きいヘッダー画像には、ブランドコンセプトやキャッチコピー、職業名などを入れる
- アイコンとヘッダー画像は、それぞれにマッチする配色を採用する
- アイコンにテキストを使っている場合は、適宜フォントを統一する
アイデアが浮かばないときは、好きな人やライバルになりそうな人のTwitterアイコンを参考にしてみる

プロのデザイナーではない初心者の方であれば、0からデザインを考えようとしても、なかなかアイデアが浮かんでこないこともあると思います。そんなときは、他のTwitterアイコンを参考にしてみるのも有効な手段の1つ。
例えば、
- 自分がフォローしている、好きな人のTwitterアカウントを参考にする
- 提供している商品やサービスが近い、自分のライバルとなりそうなアカウントを参考にする
など、いくつか他の人のアカウントをチェックしてみて、いいなと感じた部分を上手にアイディアに組み入れると完成イメージが沸きやすくなります。
Twitterアイコン作成の注意点
著作権侵害に注意する
Twitterアイコンを作成する時は著作権侵害に注意が必要です。
著作権とはアニメ、漫画、映画、写真、絵画、小説、音楽などの作品(著作物)に対して、製作者が収益のために独占できる権利の事を指します。
そのため他者が制作したアニメや企業のキャラクターの他、芸能人の画像を無断で使用するのは、当然著作権侵害に該当します。
ただ特に注意すべきは、着ている洋服や背景の広告やポスターなどに描かれたものが意図せず写り込み、知らず知らずのうちに著作権を侵害しているケースです。
この他、無関係の企業やブランドロゴの写り込みも、場合によっては著作権侵害に該当するので、それらが映り込んでいないかも入念に確認しましょう。
著作権に関する詳細は「著作権に関して気をつけたいこと」をご覧ください。
ポリシー違反となる画像を利用しない
Twitterの規約ページにはポリシー違反となる画像が説明されています。例えば、グロテスク、露骨な暴力といった画像を利用すると、ポリシー違反となってしまいます。
詳しくはTwitter公式サイトの「センシティブなメディアに関するポリシー」をご参照ください。
Twitterアイコンを作成する方法
Twitterアイコンを作成するには大きく以下2つの方法があります。
それぞれについて解説していきます。
アイコン作成ツールを利用する
Twitterアイコンを自力で作成するならアイコン作成ツールを使うのがオススメです。
無料でアイコン作成ができるツールは有名どころではAdobe Expressや、その他にも自分の顔写真をイラストやアニメ風に加工できるさまざまなモバイルアプリが存在します。
Adobe Expressは、初心者でも簡単にさまざまなデザインコンテンツを作成でき、無料でも使える便利なデザインツールです。他のツールと比較しながら、実際に使ってみたところAdobe Expressが使いやすかったです。
Adobe Expressは他のツールよりも文字加工の種類が多く、簡単に袋文字を作成できたり、無料版でも背景除去の機能が使えたり、無料の画像素材が日本にローカライズされていて使いやすかったりするからです。
複数人のチームでツールを使用する際や、プレゼン資料など複数枚のデザインを同時に作成する場合の他、無料テンプレート数においては他のツールの方が優れている点もあります。
一方で、おしゃれなTwitterアイコンを手軽に作成するなら、直感的な操作で無料版でも使える機能が多いAdobe Expressの方をオススメします。
プロのデザイナーやクラウドソーシングに外注する
Twitterアイコンを作成するには、プロのデザイナーやクラウドソーシングに外注するという選択肢もあります。
外注をすればこだわりを詰め込んだクオリティの高いデザインが出来上がる可能性はありますが、
- 数千円〜数万円の制作費用がかかる
- 修正期間などを含めると数日〜数週間の時間を要する
- 完成イメージをうまく伝えられないと、思い通りに仕上がらない場合も少なくない
などのデメリットがあることも認識しておきましょう。
個人的にはフリーランスなど1人で仕事をしている方や、はじめてTwitterアイコンを作成する方は、まずは自分で作成した方が良いと考えています。
Adobe Expressなどのツールを使えば、十分なクオリティのアイコンを無料で手軽に作成できますし、余計な時間と費用も抑えることができるからです。
Twitterアイコンを簡単に作成する手順
ここからはAdobe Expressを利用して、実際にTwitterアイコンを簡単に作成する手順を、画像と動画を交えて解説していきます。
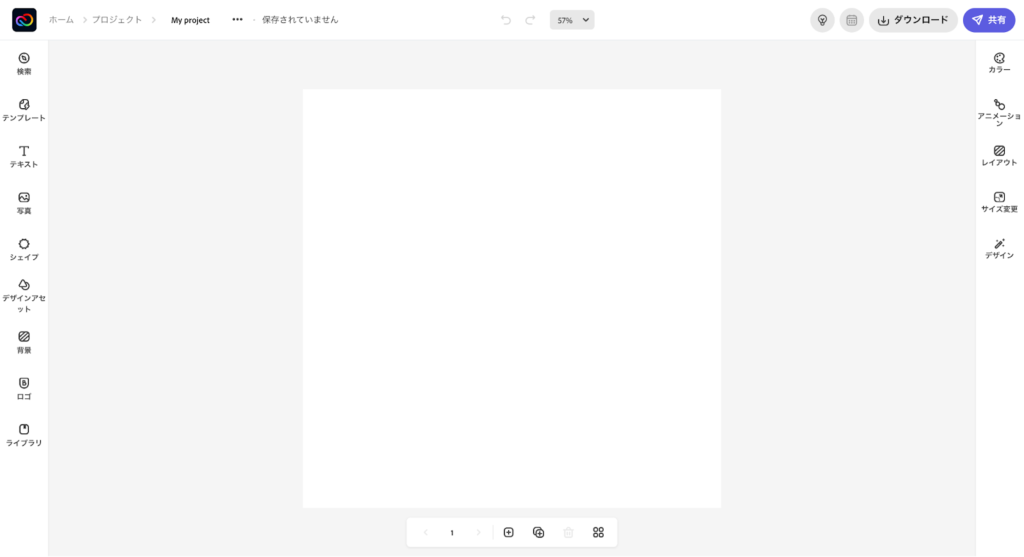
Adobe Expressの編集画面にアクセスする
まずはじめにAdobe Expressの「無料でプロフィール写真を作成」画面にアクセスし、ログインした状態で「今すぐプロフィール画像を作成」ボタンを押します。
このボタンを押すと、プロフィール写真の編集画面が開きます。
Adobeアカウントをまだお持ちでない方は、先に新規登録画面から会員登録をしてください。会員登録は無料です。
テンプレートを選ぶ
編集画面を開いたら、画面左側のメニューにある上から二番目の「テンプレート」を選択します。
「テンプレート」を選択すると、すぐ右側にあらかじめ用意されたテンプレートのサムネイル一覧が表示されます。
サムネイルの右下に王冠マークがついているものは「有料版」のみに使用が制限されますが、何もついていないものは無料版で使用できます。
お気に入りのデザインテンプレートが見つかったら、サムネイルを選択しましょう。
そうすると、選択したテンプレートのデザインが右側のキャンバスに表示され、それをベースにデザインを編集できるようになります。
前述の通りTwitterアイコンは、最終的に円形にトリミングされるため4つ角付近の文字や写真は表示されません。テキストやオブジェクトの配置は編集しながら、調整する前提でテンプレートを選ぶことをオススメします。
お気に入りのテンプレートが見つからない場合

もし、お気に入りのテンプレートが見つからない場合は、無地のキャンバスで1からデザインを作成することもできます。無地のキャンバスからデザインを始めたい場合は、テンプレートを選択せずデフォルトの状態からデザインを開始してください。
キャンバスサイズを変更する
デザインの編集を始める前に、あらかじめキャンバスサイズをTwitter推奨の、400x400pxに変更しておきましょう。
テンプレートを選択していても、各写真やテキスト、シェイプなどもキャンバスサイズに合わせてリサイズされるので、デザインが崩れることはありません。
デザインや画像を追加する
次に選択したテンプレートをベースに、デザインを編集する手順を解説します。
画像の置き換え
テンプレートの画像を置き換えたいときは、画像部分をクリックして画像が選択された状態にします。
画像が選択された状態になると、画面の右側に「画像を編集」メニューが表示されます。
「画像を編集」メニューの一番上にある「置き換え」ボタンを押すと画面左に写真の一覧が表示されます。
Adobe Stockの画像素材から画像を選択することもできますし、パソコンに保存されている画像ファイルをアップロードすることもできます。
背景画像はAdobe Stockから選択するのもよいですが、Twitterアイコンの場合は、できるだけ自分の顔写真や似顔絵、キャラクターなどを使用しましょう。
なお、Adobe Stockの画像もテンプレートと同様で、サムネイルに王冠マークがついているものは「有料版」で使用可能です。
新規で画像を追加する場合
また新たに画像を追加したいときは、どのオブジェクトも選択していない状態で、リストから画像を選択するか、パソコンからアップロードすることでキャンバス上に新たに写真を追加できます。
画像の加工
キャンバス上に追加した画像は、さまざまな形に切り抜いたり、フィルタ効果や色調補正、ぼかし効果などを簡単に加えたりすることができます。
今回作成した私のプロフィール画像は、あらかじめテンプレートに設定されていたグレースケールのフィルタを外した後、色調補正メニューから明るさと彩度を調整。その後、画像の形を正方形から円形に変更しました。
シェイプの追加・置き換え・色の変更など
円形や四角形、星形などのシェイプを追加したいときは、画面左メニューの「シェイプ」をクリックします。
「シェイプ」をクリックすると、円形や多角形の他、動物や植物などさまざまな形のオブジェクトが表示されます。
使用したいオブジェクトが一覧から見つけられないときは、キーワード検索をすると関連した形のオブジェクトを表示できます。
任意のオブジェクトを選択すると、キャンバス上に追加され、色やサイズなどを自由に変更できるようになります。
今回は選択したテンプレートに設置されていたシェイプを一度全て削除。新たに円形のシェイプを配置し、アイコンの外側を縁取るデザインを追加しました。
レイヤーの入れ替え
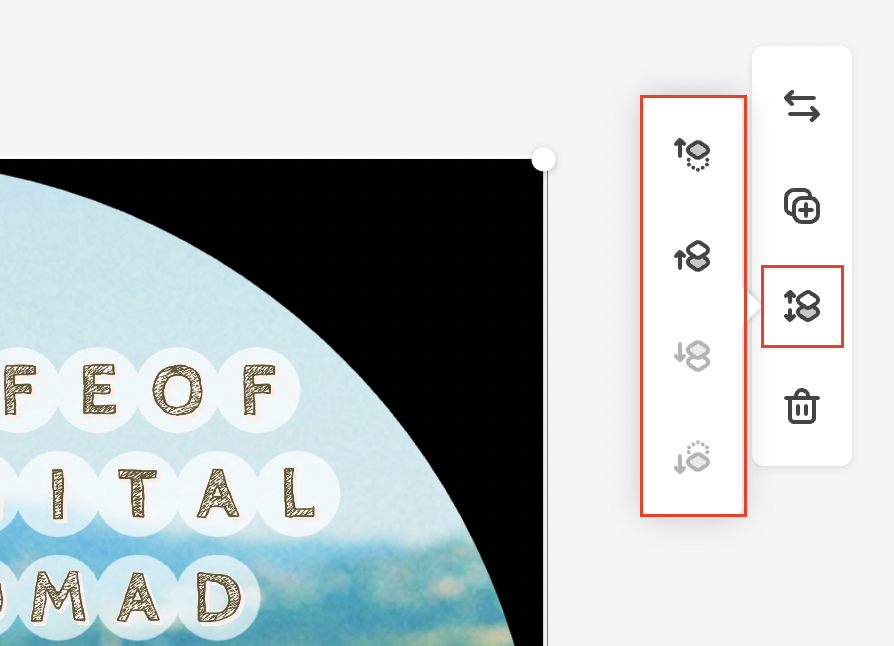
画像やオブジェクト、テキストなどのレイヤーの順序を入れ替えたいときは、任意のオブジェクトを選択し、キャンバスの右側に表示されたレイヤー編集メニューの下から二番目「レイヤーの順序」アイコンをクリックして、前後自由に入れ替えます。
一番上のアイコンは「TOPへ移動」
2つ目のアイコンは「1つ上に移動」
3つ目のアイコンは「1つ下に移動」
4つ目のアイコンは「一番下に移動」
となります。

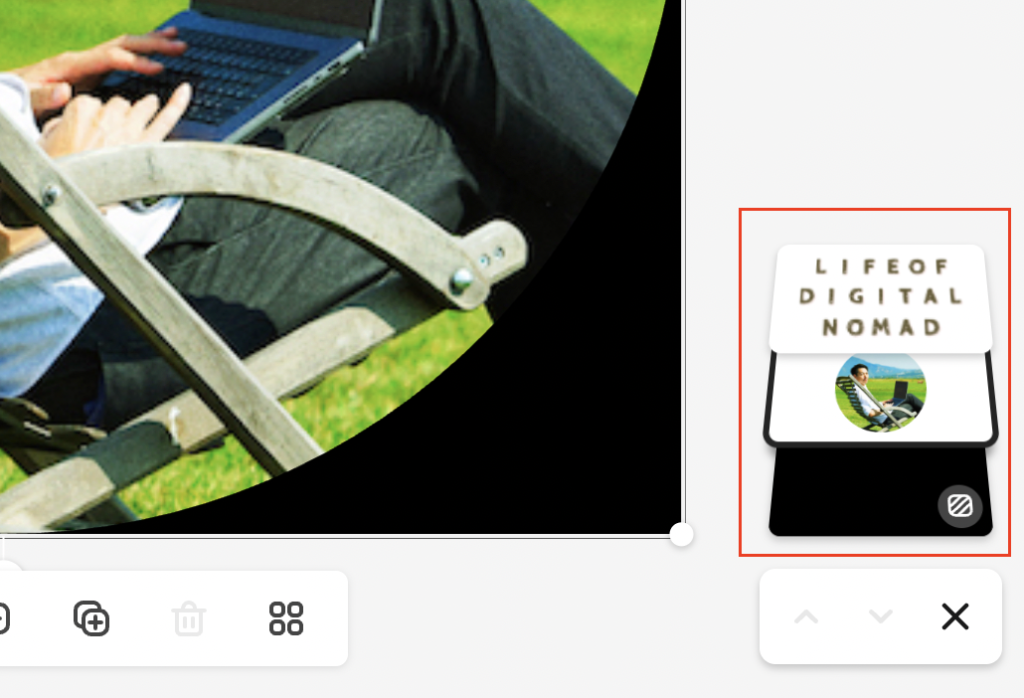
また、キャンバスの右下に表示されているレイヤーの一覧から、任意のレイヤーを選択してドラッグ&ドロップすると、自由に順序を入れ替えることができます。

1つ前の操作に戻りたいとき
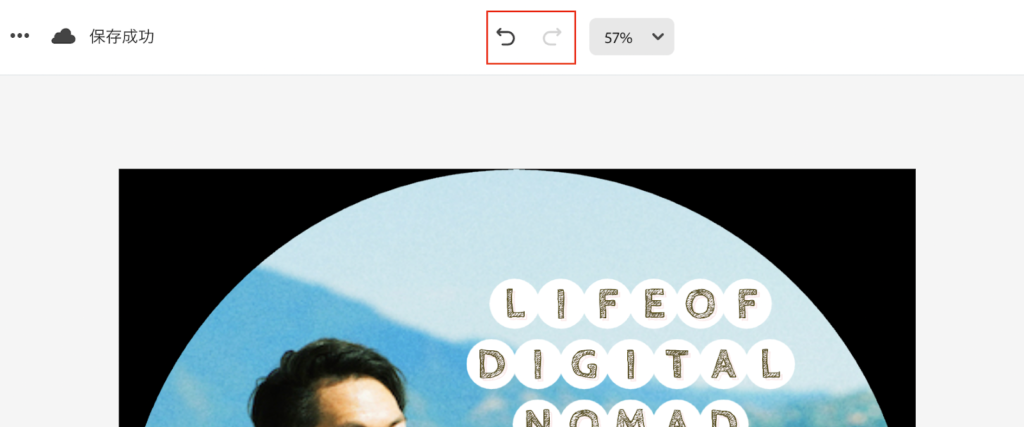
誤った操作をして、1つ前の状態に戻したいときは、画面上部にある「取り消し 順序」アイコンを押します。
このアイコンを押すことで。1つ前の状態に戻すことができます。
逆に「取り消し 順序」の右にある「やり直し 順序」ボタンを押すと、一度戻した操作を再びやり直すことができます。

テキストを追加する
次にテキストを追加する方法を解説します。
テンプレートを使用する場合は、あらかじめテンプレートにテキストが含まれていることがほとんどです。
任意のテキストを選択すると画面右側に「テキストを編集」画面が表示されるので、一番上のテキストボックスに表示されているサンプルテキストを、自分の好きなテキストに置き換えます。
新たにテキストを追加したいときは、左メニューのテキストから「+テキストを追加」ボタンを押すと自由にテキストを追加できます。
追加したテキストは以下の編集が可能です。
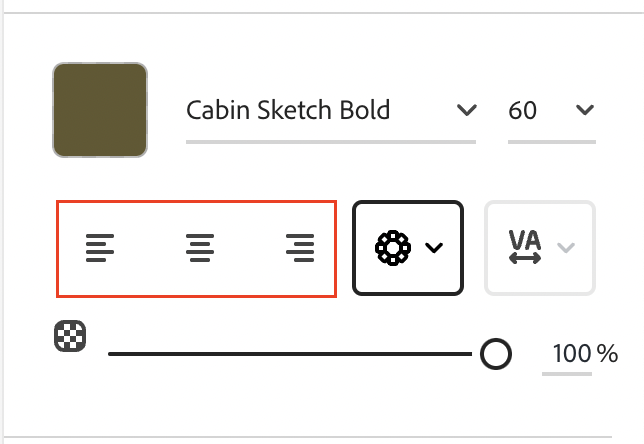
フォント・文字色・文字サイズの調整
こちらのメニューでは文字フォントや文字色、文字サイズなどを自由に設定することができます。

左揃え・中央揃え・右揃えの選択
指定した文字列を左揃え・中央揃え・右揃えに変更できます。

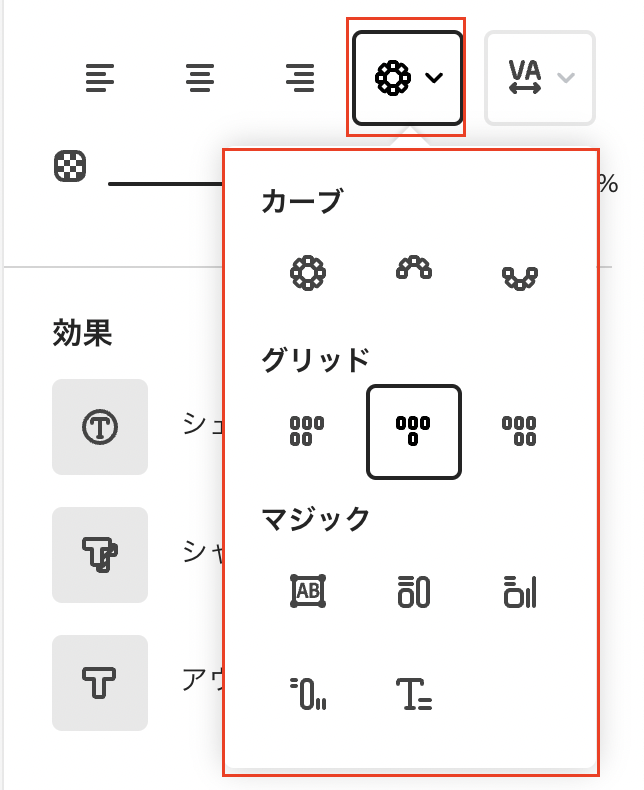
テキストの曲線・グリッドの選択
こちらのメニューでは、文字の並びを円形に沿ってカーブさせたり、デザインを施した特殊な配列に変更したりすることができます。

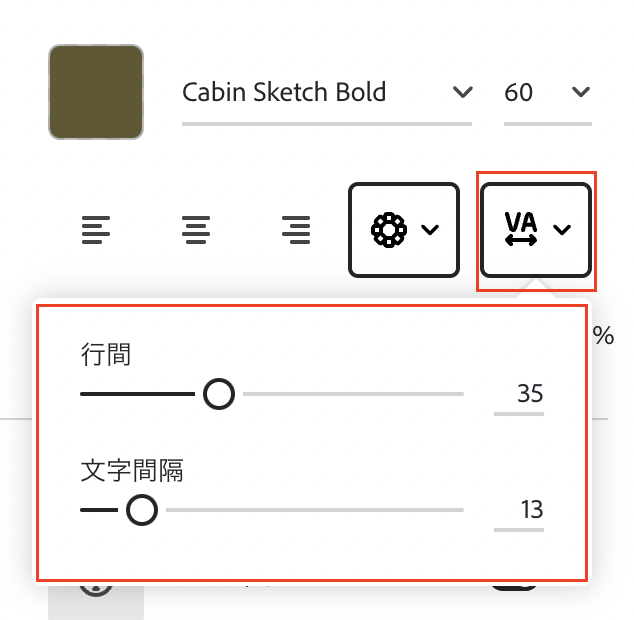
行間・文字間隔の調整
こちらのメニューでは行間や文字間隔を変更できます。全体のバランスを見ながら適宜調整しましょう。

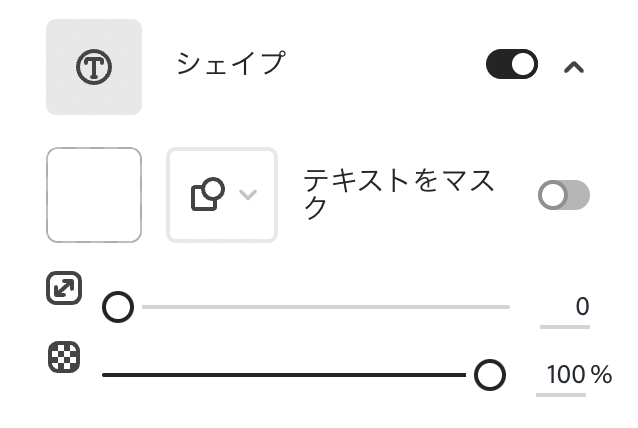
シェイプ・シャドウ・アウトラインなどの文字の加工
シェイプは文字の背景部分に、丸や四角形などさまざまな形のオブジェクトを配置することができます。



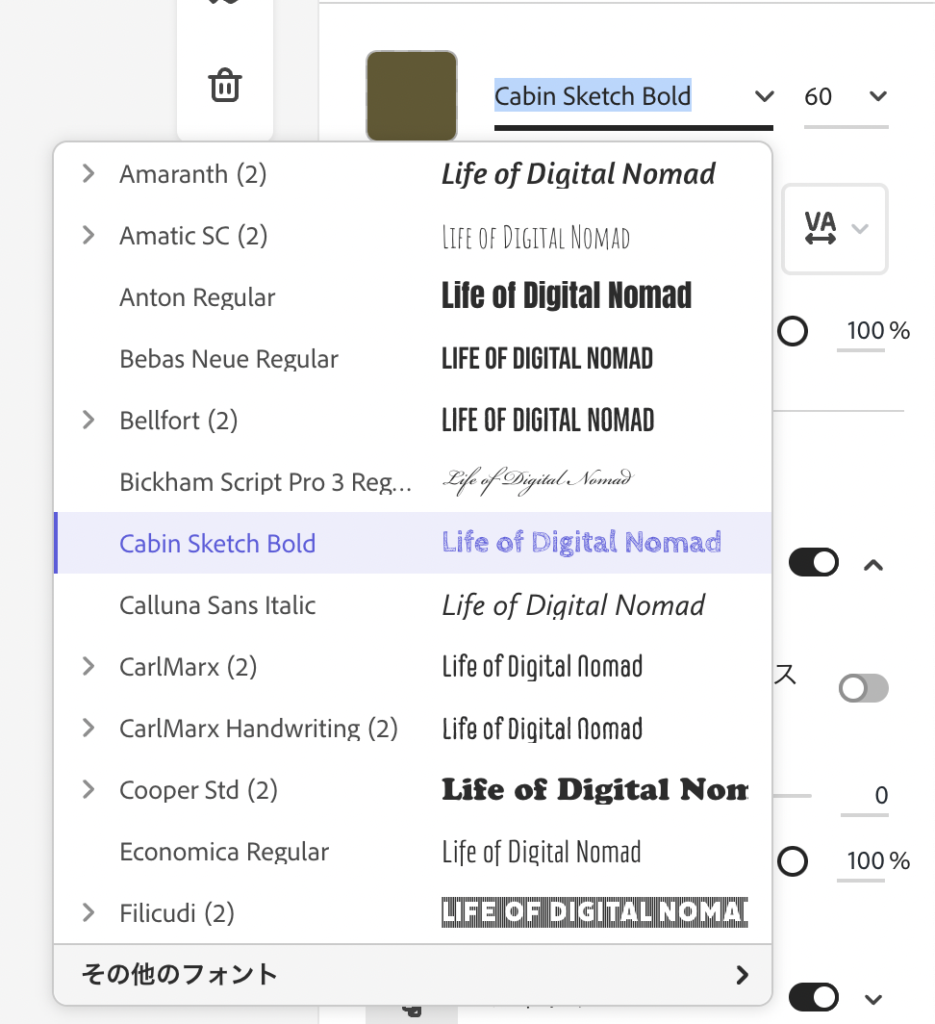
おすすめのフォントから選択
Adobe Expressがデザインにあったフォントをレコメンドしてくれます。お気に入りのものが見つかれば、採用するとよいでしょう。

今回の私のケースでは、テンプレートにあらかじめ配置されていたテキストをベースにして、以下のように編集しました。
- テキストを右上に移動。
- 内容を「Life of Nomad Life」に。
- フォントを「Cabin Sketch Blod」に。
- 文字サイズを約40ptに。
- 文字配列をグリッドの「中央寄せ」に。
- シェイプをONにして背景に円形のオブジェクトを配置。透明度を50%に。
- テンプレートに配置されていた不要なテキストを削除。
デザインが完成したら、画像をダウンロードする
デザインが完成したら、画像を書き出して自身のパソコンに保存します。
ダウンロードをしたいときは、画面右上のダウンロードボタンを押して、ファイルタイプを選択します。
ファイルタイプはPNG、背景透過PNG、JPG、PDFを選択できますが、ここではPNGかJPG形式を選択しておきましょう。
ファイルタイプを選択して「ダウンロード開始」ボタンを押すと、画像を自身のパソコン上に保存することができます。
今回、私のケースではJPG形式で書き出しています。
Twitterアイコンを設定する方法
プロフィール画像をアップロードする
出来上がったプロフィール画像をTwitterにアップロードするには、まずは以下の手順でプロフィール編集画面を開きます。
- Twitterにログインする
- 画面左に表示されるメニューから「プロフィール」を選択
- 自分のプロフィール画面を開く
- プロフィール画面の右側に表示されている「プロフィールを編集」ボタンを押す

プロフィール編集画面プロフィールアイコンの上にあるカメラのマークをクリックすると、パソコン上のファイルから画像ファイルを選択できるので、先ほどAdobe Expressで作成して書き出した画像を選択します。
Twitterの規約上、アップロードできる画像の最大ファイルサイズは2MBです。それ以上サイズの大きいファイルは、アップロードできません。
また、アップロード可能なファイル形式もJPG、GIF、PNGの3種類のみとなってます。これら以外のファイル形式ではアップロードできませんので、Adobe Expressから書き出す際に注意しましょう。
表示領域を調整する
画像をアップロードすると、プロフィール画像の表示領域を調整するためのポップアップ画面が表示されます。
虫めがねアイコンのついたスライダーを左右に動かすことで、表示領域を調整できます。(左スライド=縮小 / 右にスライド=拡大)
任意の表示領域を設定したら、右上の「適用」ボタンを押し、さらにプロフィール編集画面の「保存」ボタンを押します。
今回のケースでは画像サイズをあらかじめ400x400pxで作成しているので、最も縮小された状態に設定しています。
以上がTwitterアイコンをプロフィールに設定する手順となります。
Twitterアイコンを変更したことをツイートする
Twitterアイコンを変更した後は、その旨をTwitterに投稿しましょう。
Twitterアイコンを変更したことをツイートすると、フォロワーへの周知にもつながりますし、投稿のネタにもなります。
また、「#新しいプロフィール画像」のような人気のハッシュタグを投稿内容に含めることで、新しいユーザーの目に留まる可能性も高くなります。
Twitterアイコンを変更したことを告知したツイートは、Twitterのアナリティクス機能で分析することができます。
アナリティクス画面の「ツイート」タブから各ツイートに対して、以下の項目の数字を見ることができます。
変更したTwitterアイコンの評判を確かめてみましょう。
- リンクのクリック数
- いいね
- プロフィールのクリック数
- リツイート
- 詳細のクリック数

さらにアナリティクスのホーム画面では月ごとに「新しいフォロワー」も見ることができます。アイコンを変更した前後で、新規フォロワー数の増え方にどれくらい変化があったかを、合わせて分析するとよいでしょう。
Twitterのアナリティクス機能は左メニューの「もっと見る」をクリックした後に表示される「アナリティクス」メニューから見ることができます。
Twitterアイコンは頻繁に変えない
Twitterアイコンを見ただけで、すぐにあなたのアカウントだと認知してもらうことはブランディングにおいてとても重要です。
ですがTwitterアイコンの認知が浸透するのには、ある程度時間がかかります。
これは個人の体感ですが、他人のアカウントは著名人でもない限り、名前よりアイコンで認識している人が多いように思います。関係の浅い知人が突然Twitterのアイコンを変更した際に、一瞬「あれ、この人誰だっけ?」と思った経験はありませんか?
この例のように、短期間で頻繁にTwitterアイコンを変更してしまうと、あなたのアカウントの認知がユーザーに定着しなくなってしまうので、一度変更したら、しばらくの間は同じものを使い続けるようにしましょう。
また、もしアイコンを変更する際は配色やテーマ、トンマナなどを踏襲することをオススメします。前のアイコンと新しいアイコンの間に連続性を持たせることで、ユーザーは同じアカウントのアイコンであることを認識しやすくなるためです。
まとめ
今回は、オシャレで目を引くTwitterアイコン(プロフィール画像)をたった1時間で作成する方法を、制作時に抑えておくべきポイントや、具体的な手順を交えて解説しましたが、いかがだったでしょうか?
プロフィール画像はTwitterにおいてあなたの特長やサービスなどに興味を持ってもらうための重要な要素の1つです。Adobe Expressは、無料で始められるのでぜひ挑戦してみてください。
また、Adobe ExpressではTwitterアイコンだけではなく、ヘッダー画像も簡単に作成できるようです。先述の通りTwitterアイコンとヘッダー画像のバランスも重要ですので合わせて作成してみてはいかがでしょうか?
余談ですが、作成したTwitterプロフィール/ヘッダー画像をTwitterに投稿したら好評でした。
【関連リンク】
>> Adobe Express :プロフィール画像を作成する
【関連記事】フリーランス必読!営業で役立つ名刺・プロフィール画像・チラシを自作する方法