Web担当者にアサインされたら覚えておくべき制作の流れの基本とポイント

みなさんこんにちは。KURUMAです。
<この記事の対象者>
- 自分の働く会社でWebサイトリニューアルの担当者にアサインされた人
- Webサイト制作を担当するのが初めての方
自分が働く会社でWebサイトをリニューアルすることになって、いきなりアサインされたけれど、Web制作会社の言ってることもよくわからないし、どんな感じで進めていけば良いのか全然わからないという人もいるのではないでしょうか?
そんな方のために、今回はWeb制作担当者にアサインされたら覚えておくべき制作の流れとポイントについて解説します。
これらを押さえておくことで以下のような3つのメリットがあります。
- 全体の流れを覚えておくことで、外注先とのやりとりがスムーズになる。
- Web制作会社の言いなりになることなく、同じ目線で議論ができるので成果が出やすくなる
- 要件が右往左往しなくなるため追加費用がかかるリスクを低減できる。
逆に流れやポイントを抑えておかないと以下のようなトラブルにもつながってしまうので気をつけましょう。
- 納期遅れの原因を発注側が作ってしまうリスクが高まる。
- とりあえずWebサイトは出来上がるが、問い合わせ増や新規顧客獲得などの成果につながらない。
- 制作途中で要件がどんどん変わり結果的に費用が膨らむ。
これまで100以上のWebサイト制作に携わってきた実経験に基づいて書いているのでぜひ最後までお読みいただけると幸いです。
(*本記事はワードプレスのテンプレートデザインを用いないオリジナルデザインでWebサイト制作を行うことを前提としています。)
それでは具体的に流れとポイントについて解説していきます。
Webサイト制作外注時の基本的な流れ
Webサイトを制作会社に依頼した時の政策の流れは大まかに以下のようになります。
要件定義
┝目的の共有
┝希望要件のとりまとめ
┝社内の枠割分担
└スケジュールの決定
↓
サイト構成の決定
↓
画面構成の設計
↓
デザイン
┝グランドデザイン(トンマナ)の決定
└全ページのデザイン
↓
開発
┝フロントエンド開発
└バックエンド開発
↓
テスト
┝表示チェック
└機能チェック
↓
リリース
要件定義
<目的と希望要件のとりまとめ>
Webサイト制作を外部に依頼する前に、まず最初にやることは、目的と希望要件のとりまとめです。
まずはWeb担当になったら、関係者を集めてWebサイトを作る目的を全員ですり合わせること、Webサイトに盛り込みたい要素決めましょう。
具体的には以下のような項目をエクセルやスプレッドシートなどにまとめて、要素を洗い出した上で関係者全員で共有できる状態にしておくと認識の齟齬が生まれにくくなり効果的です。
<目的> Webサイトを制作する・リニューアルする目的を整理し可視化しておく。
- 誰に対して訴求をするのか?
- 対象者に何をしてもらうことが目的なのか?
<手段> どのようにしてターゲットのアクションを引き出すのか?
- 目的を達成するために必要な情報要素は何か?また、どんな機能が必要なのか?
<役割分担> 誰が何を担当するのか?
- Webサイト制作を外注するにあたり、制作会社に丸投げしてしまうとほとんどの場合、期待した成果につながりません。
社内でも、窓口担当のアサインだけではなく、デザインクオリティの最終判断をする人、内容のチェックをする人、素材を準備する人など、プロジェクトの最終意思決定者など事前に枠割分担を決めて、必要な業務をスムーズに進める準備をしておきましょう。
■役割分担の具体例
- 最終意思決定者(プロジェクトオーナー)
- Web制作会社とやりとりをする窓口の担当
- デザインの良し悪しを判断する人
- Webサイトのコンテンツの良し悪しを判断する人、またはコンテンツを用意する人
- 画像素材を準備する人
など
役割分担で注意すべき点は、制作会社とやりとりする窓口をできるだけ1人に絞ることです。
窓口担当が複数人いると情報が分散して、うまく集約されなくなるため、「それは知りませんでした」とか「言った言わない」で揉めるリスクが上がります。
一方Web制作の過程ではかなり多くの情報をやりとりするため、たくさんの情報を取りまとめるのが苦手な人や情報を取りまとめて、やるべきことを導き出せない人を窓口担当者にアサインしない方が無難です。
<スケジュール> いつまでに完了させたいのかを明確に。
制作会社に依頼をする前に、いつまでにWebサイトが完成している必要があるのかを決めておきましょう。
Webサイトが完成した後に、ニュースリリースを打ったり、Web広告を始めたりすることもあるでしょうし、Webサイト経由で獲得する新規顧客を来季は2倍にしましょうといった目標が前提にある場合もあります。
Webサイトはできた時点で新しい施策がスタートすることがほとんどなので、全体の計画から逆算して考える必要があります。
Webサイト制作は規模にもよりますが3ヶ月くらいはかかるので、制作会社への相談もリリース希望日の6ヶ月前くらいから始めておくのが良いでしょう。
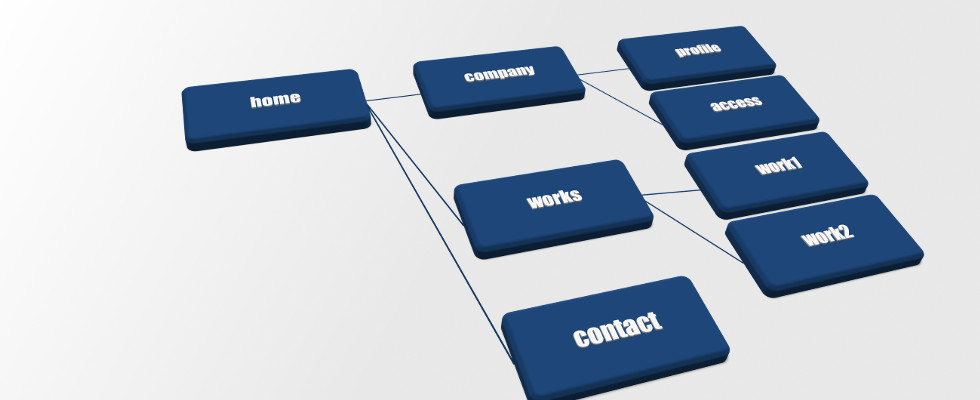
ページ構成の設計

要件とスケジュールがきまったら、それらの情報を元に訴求力を最大化できるページ構成を制作会社とともに練り上げていきます。
基本的には制作会社がページ構成をわかりやすく可視化したサイトマップと呼ばれる資料を作成し、原案を元に発注側と詰めていくケースが多いです。
これによりWebサイト全体の構造を把握し、サイト訪問者の大まかな動線設計ができるようになります。
例えば、TOPページに訪問した人には、次にサービスの内容を見せて、その後で競合優位性の内容を見せる。
最後にその会社の豊富な実績を見せることでユーザーに申し込みなどのアクションをさせよう。といった感じで動線をイメージしていきます。
画面構成の設計

サイトのページ構成の設計のあとは、個別のページの構成要素と並び順を決めていきます。
上で構成したページに対して、各ページごとに具体的にどのように動線を引いていくかを設計する工程です。
こちらの工程も基本的には制作会社が主導して進めていく形になりますので、発注側は良し悪しの観点だけ押さえておくと良いと思います。
画面設計で押さえておくべきポイントは、そのページを見た人の態度変容を想定した情報提供を行えているかということです。
例えば、あなたの会社のサービスがまだ世の中に周知されていないものだったら、まず最初にそのサービスがなんなのかの概要説明をした上で、サービスを利用するメリット、サービスの詳細、価格などに進めていく必要があります。
逆に世の中にすでにたくさんん出回っている商品などであれば、競合商品もたくさんあるはずなので、競合優位性を最初にアピールした方がよいでしょう。
基本的に人間の態度変容は
認知→理解→興味共感→検討→行動
の5STEPに分けて考えられるので、ターゲットが置かれている状況によってどこのフェーズから訴求をすべきなのか、
次のステップに誘導できる情報設計になっているかを意識したほうがよいでしょう。
特にTOPページはWebサイトのお店の玄関としての役割を果たすので、サービス情報や会社情報、実績ページなどへの動線がしっかりとユーザーの態度変容に沿って引かれているかをチェックする必要があります。
また、ケースバイケースですが、画面構成図は全ページ作成する場合もありますし、
ユーザーの態度変容に影響する主要ページのみを作成することがあります。
画面構成図を作成するページ数が増えるとコストも大きくなるので、予算と相談して制作会社と協議するのが良いと思います。
※画面設計工程での注意点
画面設計工程での注意点は画面構成とデザインを混同しないことです。
例えば写真とテキストの左右の配置や、細部のあしらいは次のデザイン工程で詰めていくので、この工程ではあくまで情報の要素と順番をしっかり抑えることに注力しましょう。
デザイン

画面毎の構成が決まったら次にようやくデザインの工程に入ります。
この段階で始めて実際のWebサイトの見た目を決めていきます。
デザインはAdobe IllustratorやXDの他SketchやFigmaというソフトを使って作成することが多く、制作会社からクライアントへのレビューは1ページが1枚の画像の状態で行われることが多いです。
一般的なデザインの流れは、まずは全体のトーン&マナーを決めるために制作会社がTOPページだけデザインを作りクライアントに一旦レビューします。
この段階で配色やデザインのあしらい、文字フォント、文字サイズ、細かいレイアウトのルールをすり合わせていきます。
TOPページで全体のトーン&マナーが確定したら、サービスページや、会社情報ページなど、謂わゆる下層ページのデザインに入っていく流れとなります。
最近のWebサイトはスマホ最適化されたレスポンシブデザインが主流なのでPC版の画面デザインとスマホ版の画面デザイン双方作成してくれる制作会社もあるので、事前に両方作成してもらえるのか確認しておくと良いでしょう。
※デザイン工程での注意点
・社内のVIやCIルールの存在を確認しておく
ある程度会社の規模が大きくなるとロゴや配色、フォントなどの使用方法を定義したVI(Visual Identity)ガイドラインの資料があるケースが多いので、事前に制作会社に渡すようにしましょう。デザインに着手した後に渡すとガイドラインに沿っていない部分を一からやり直す必要がでてしまうためです。
(発注側に起因する工数の増加は制作コストに跳ね返る場合があります)
・発注側の社内でもいろいろなサイトを見てどんなデザインテイストがよいか議論する
もう1つの注意点は発注側でもこんな感じのデザインがいいなといったゴール設定をしておくことです。
ゴールのイメージを持たずに制作会社に丸投げしてしまうと、制作会社から上がってきたデザイン案に対して否定的な意見しかだせず、何度もなんとなくのやり直しをさせることになりいつまで経っても完成に向かわないためです。
競合のWebサイトを見たり、「Webサイト 参考デザイン」などと検索して、いろいろなサイトを見たりして、こんな感じのWebサイトにしたいというものを制作会社に事前に見せておくとスムーズに進行できます。
・プログラム開発に着手する前にデザインを確定させる
デザインが完了したら次は完成したデザインに沿ってプログラム開発を行います。ここで発注側が注意すべき点は、しっかり社内で確認してFixさせておくことです。
なぜならプログラム開発が始まってからレイアウトやデザインの調整が入ると、制作会社はその部分だけデザインを一から作り直して、プログラムも再度やり直すことになるからです。
制作会社の工数が増えるということは、追加の費用やスケジュールの遅れが発生することを意味します。
家の建築に例えるなら、完成した設計図通り施工を進めているときに、部屋の間取りを変更するようなイメージです。
ですので、プログラム開発に着手する前にデザインを確認して制作の手戻りが発生しないように注意しましょう。
プログラム開発

デザインが全て完了したらようやくプログラマーの出番です。
1枚の画像で作られたWebページのデザインをHTMLやCSSなどのソースコードに書き出していく工程にはいります。
ソースコードに変換されて初めて、Webブラウザ上で閲覧したりクリックして画面遷移ができるようになります。
プログラム開発には大きく分けてフロントエンド開発とバッっ苦エンド開発の2つあります。
フロントエンド開発
フロントエンド開発とは、レイアウトやアニメーションなどブラウザ上で目で見える部分の開発のことをいいます。
Webサイトを見ている人の端末で動くプログラムのため、クライアントサイドプログラムとも呼ばれます。
具体的にはHTMLやCSS、Javascriptなどのプログラム言語を用いて開発を行います。
バックエンド開発
バックエンド開発は会員情報や購買情報などを管理するデータベースの開発や、それらの情報を呼び出して計算処理するプログラム開発のことを言います。
Webサイトが設置されているサーバーの中で動くプログラムのためサーバーサイドプログラムとも呼ばれます。
具体的にはPHPやJava、Python、Ruby、SQLなどのプログラム言語を利用することが一般的です。
フロントエンド開発とバックエンド開発の流れは、フロントエンド開発がある程度進んでからバックエンド開発に着手するケースもありますし、同時に着手する場合もあります。
フロントエンド、バックエンド双方の開発がある程度進んだら、双方のプログラムを繋ぎ込む工程に入ります。
専門知識がないとイメージしづらいかもしれませんが、バックエンド側で蓄積・計算処理をした同的な値を、画面に表示できるようにプログラミングをおこなう作業です。
例を挙げると、不動産サイトで、物件種別や価格帯、地域などを選択すると、条件に合致した物件だけが表示されるのも、フロントエンドとバックエンドプログラムを繋ぎ込んだ結果の1つと言えます。
開発工程については制作会社の方で最も効率的に進行できる段取りを組んでくれるので、発注側としてはお任せするのが良いと思います。
が、制作会社の窓口担当者がこれらの段取りをしっかり理解して説明する必要はあるので、曖昧な場合はしっかりと段取りできているかは追求しておいたほうがよいでしょう。
テストの実施
プログラム開発が完了したら、制作会社はテスト用のサーバーに仮リリースをして、画面に崩れがないか、リンク切れがないか、システムが想定通り機能しているかのテストを行う工程に入ります。
テストにも大まかに見た目のテストと機能のテストの2つに分かれます。
表示チェック
表示チェックとは、パソコンやスマホ、タブレットなどで表示した際に画面崩れが起こっていないかを確認する作業です。
これはブラウザテストとも言われ、制作会社はPCであればWindowsOS、Mac OSそれぞれで、ChromeやSafai、Edgeなど、スマホであればiPhoneやAndroid端末で一般的に使われているブラウザそれぞれで画面表示に崩れがないか確認します。
OSやブラウザの種類、画面の解像度によって表示が違って見えるので、入念にチェックが必要です。
制作会社にとっては結構時間のかかる作業になりますが、ここをしっかり抑えておかないと実際にリリースされた後でサイト訪問者に不信感を与えてしまうのでとても重要な工程です。
Webサイト制作を行う際は、事前にどのブラウザまでちゃんと表示を保証するのか制作会社と取り決めておいたほうが良いでしょう。
機能チェック
機能チェックは、実装システムが設計通りに動いているかを確認する作業です。
例えば、リンクが切れていないかとか問い合わせフォームがちゃんと機能しているか、検索条件にそった情報が正しくフィルタされているか、会員管理機能であれば必要な情報が正しく紐づいているかなどをチェックします。
ECサイトなどの場合は、検索機能や商品情報の管理、会員管理、購買情報の管理、決済機能などさまざまなシステムがあるので、より慎重にチェックが必要になります。
コーポレートサイトやサービスサイトなどPR目的のWebサイトであれば前者の表示チェックが主となりますが、ECサイトやマッチングサイトなどシステム要件があるものは、機能チェックにも工数を割く必要が出てくるので、制作会社(開発会社)の工数も格段にアップします。
発注側でもある程度触ってチェックし、制作会社や開発会社が気づいていない不具合などはどんどんフィードバックをしたほうが、最終的にバグのすくない質の高いWebサイトに仕上がります。
インフラを整える
完成したWebサイトを公開するためには、Webサイトのソースコードをサーバーに設置してドメインの設定が必要となるので、それぞれ用意する必要があります。
そもそもサーバーとかドメインとか言われてもよくわからない、、という方もいるかもしれないので解説していきます。
サーバーとは?
サーバーとはWebサイトのソースコードを設置する家をイメージするとわかりやすいでしょう。
サーバーにも、Webサーバー、メールサーバー、データベースサーバーなどいろいろな種類がありますが、ロリポップ!やエックスサーバー、さくらインターネットなどサーバーをサービスとして提供している企業から月額を支払ってスペースを借りることが一般的です。
いわば賃貸物件のようなものですね。
ドメインとは?
ドメインとは、サーバーで確保したWebサイトの設置スペースに対する「住所」のようなイメージです。
例えばこのWebサイトは、ブラウザのアドレスバーにhttps://kuru-log.net/と入力すると表示されますが、
kuru-log.net部分をドメインと呼びます。
ドメインはお名前.comのようなドメインを販売する業者(レジストラとも言いいます)から年間数百円から数千円で購入することができます。
ドメインはWebサイトの住所であり、名前にも当たるので、サイトの内容に沿ったドメイン名をつけるのが良いでしょう。
SSLとは?
SSLとはあなたのWebサイトでやりとりした、名前や住所、Eメールアドレス、クレジットカード情報などの個人情報を暗号化することで、悪意ある第3者がデータを盗み見たり、改竄したり、悪用したりするのを防ぐ技術です。
SSLを適用することでサイトの訪問者はあなたのWebサイト上で安心して問い合わせや資料請求をしたり、商品を購入してくれるようになります。
逆にSSLが適用されていないWebサイトは個人情報を盗まれる危険性があるので、利用者の立場としても問い合わせフォームの送信や商品の購入などは行わないことをおススメしいます。
セキュリティ要件
Webサイトを設置しているサーバーは個人情報を盗もうとする悪意ある人から、ハッキングをされる危険性を伴っています。
そこで個人情報をサーバー上で管理しているWebサイトなどは、サーバーにファイルをアップロードしたりダウンロードできるアクセス元を絞ったり、悪意ある攻撃を見破ってブロックする機能があります。
これらの機能は別料金のオプションサービスとなる場合や、高いサーバーのプランが必要になるケースもありますが、お客様の個人情報保護は企業の最優先事項なのでしっかりと要件を議論して決めましょう。
発注側に情報システム部があれば、そこの専門家に、外注先にサーバーサイドの専門家がいればその方に頼って要件を固めましょう。
まとめ
今回はWeb制作担当者にアサインされたら覚えておくべき制作の流れの基本とポイントについて書きましたがいかがだったでしょうか?
Webサイト制作にはかなり多くの工程があり、やりとりする情報量や種類もかなり多いです。
ですので、発注側に全く知識がないと冒頭に書いた以下のようなリスクが高くなってしまうので、Web担当者にアサインされた際にはぜひWebサイトの基礎知識をインプットしておくことをおススメします。
- 納期遅れの原因を発注側が作ってしまうリスク
- とりあえずWebサイトは出来上がるが、問い合わせ増や新規顧客獲得などの成果につながらない
- 制作途中で要件がどんどん変わり結果的に費用が膨らむ
現在僕はフリーランスとしてWebサイト制作やデジタルマーケティング案件を行なっております。
パートナーの制作会社と協力して一からWebサイト制作やリニューアルをお受けすることもできますので、集客でお困りの企業様はぜひ問い合わせフォームからご連絡いただけますと幸いです。